 @2024
@2024
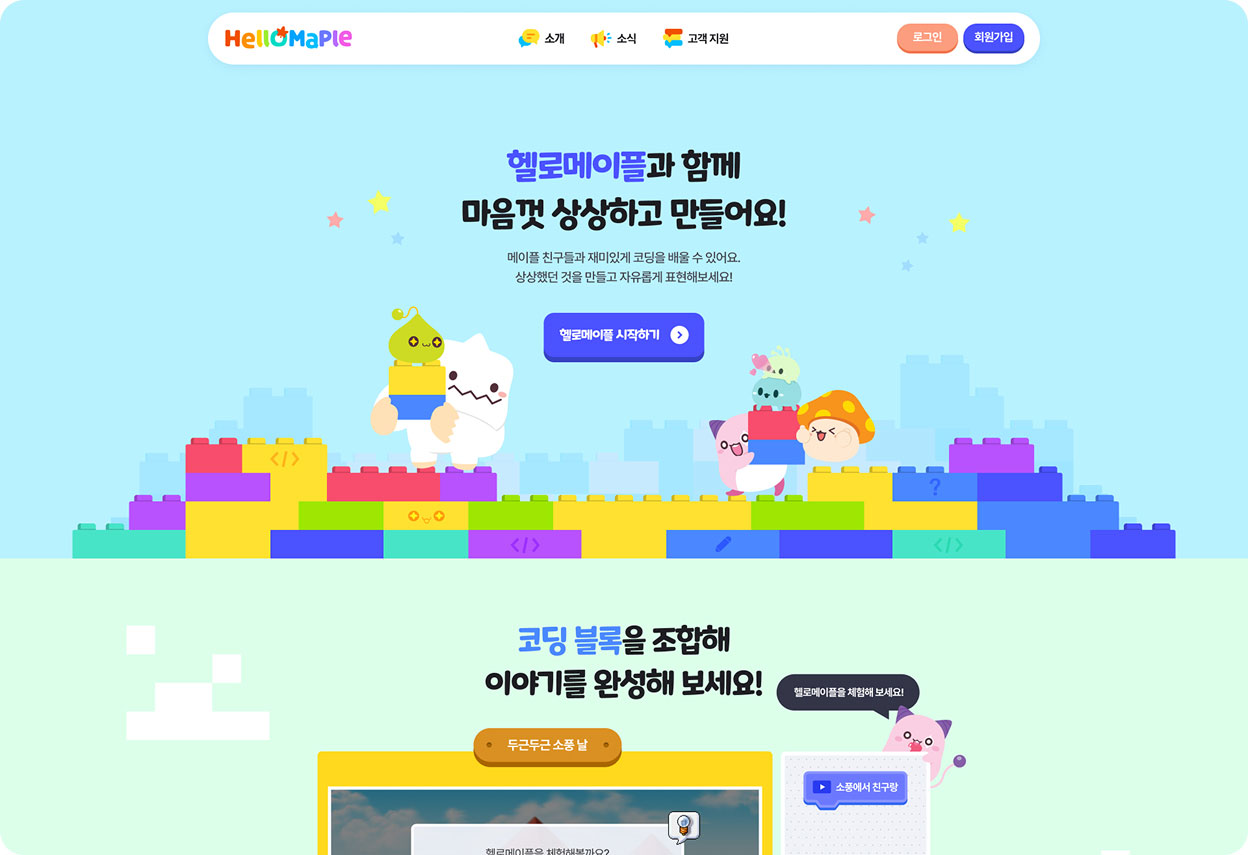
헬로메이플에서 내 마음대로
상상을 조립하고 만들기!
헬로메이플은 메이플스토리 IP를 활용한 블록코딩 교육 플랫폼입니다. 어린 학생들이 블록 코딩을 통한 나만의 게임을 만들고,
아바타를 꾸미면서 코딩을 쉽고 재미있게 배울 수 있도록 개발된 게이미케이션 기반의 코딩 교육 플랫폼입니다.
타겟 유저를 고려해 교육과 재미를 결합하여 사용자들에게 몰입감 있는 학습 경험을 제공하는 웹사이트 구축을 목표로 프로젝트를 진행했습니다.





“게임처럼 즐겁게 코딩을 배우자!”
메이플스토리 IP를 활용한 블록코딩 교육 플랫폼인 "헬로메이플" 서비스를 효과적으로 소개하고 사용자의 프로그램 실사용을 유도를 목표로,
서비스를 알리고 체험할 수 있는 창구 역할이 필요합니다.
교육과 재미를 동시에 제공하는 서비스를 미리보기 형식으로 맛볼 수 있고,
단순 정보 제공 형식이 아니라 사용자가 친근하고 매력적인 경험을 얻을 수 있는 웹사이트를 원했습니다.
- 메이플스토리
- 블록 코딩
- 게이미피케이션
플랫폼
Website- 선생님
- 학생
- 일반 사용자
메이플스토리의 IP가 잘 드러나면서, 게임과 유사한 체험 요소를 결합하여
게이미피케이션과 블록코딩의 매력을 직접 체험할 수 있는 공간을 설계해야 합니다.
배움을 모험으로,
교육과 놀이의 융합
복잡한 코딩 개념을 매력적인 시각적 여정으로 변환하여,
사용자들이 교육과 놀이가 자연스럽게 융합되는 헬로메이플의 세계 탐험을 유도합니다.

생동감 있는 색상, 애니메이션 요소, 메이플스토리에서 영감을 받은 비주얼을 활용하여 호기심과 참여를 자극하는 몰입감 있는 환경을 조성합니다.
사용자가 자연스럽게 경험을 탐색할 수 있는 경로를 설계하여, 탐색 과정이 보람차게 느껴지고 콘텐츠와의 더 깊은 상호작용을 장려합니다.
코딩 초보자에서 창작자로의 변화를 보여주는 시각적 내러티브를 활용하여, 헬로메이플과 함께하는 잠재적 여정을 그려볼 수 있도록 돕습니다.


픽셀을 쌓듯이,
코딩 어드벤처 만들기
구체화한 프로젝트 목표를 바탕으로, 전체 디자인 컨셉 도출을 위한
시각화 키워드를 분석하고 조합하는 과정을 거쳤습니다.
블록코딩
- 블록
- 쌓다
- 레고
메이플스토리
- (고전)게임
- 캐릭터
- 도트
Visualization Proposal
위에서 분석한 디자인 키워드를 바탕으로,
각 키워드별로 가중치를 다르게 해 총 3가지 타입의 컨셉을 제안하였습니다.



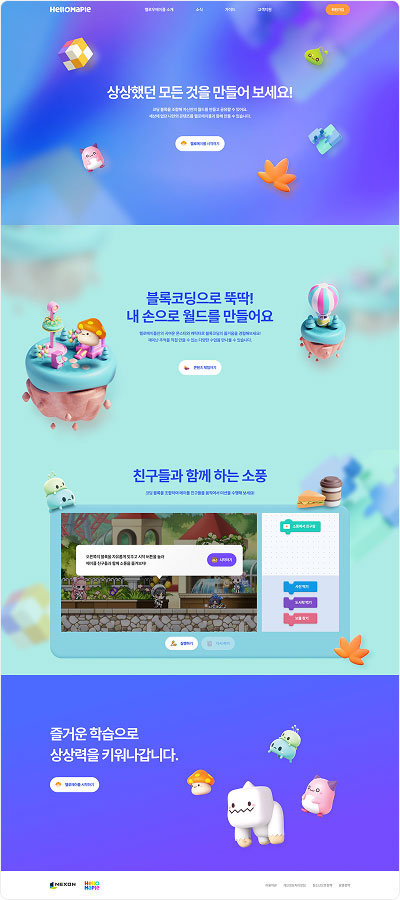
최종적으로, 메이플스토리의 IP와 블록코딩이라는 요소가 적절하게 융합되었으며,
유 · 아동 사용자의 연령대에 충분한 흥미를 불러일으킬 수 있는 A안을 기본으로
전체 그래픽 비주얼 및 디자인 시스템을 확립해나갔습니다.



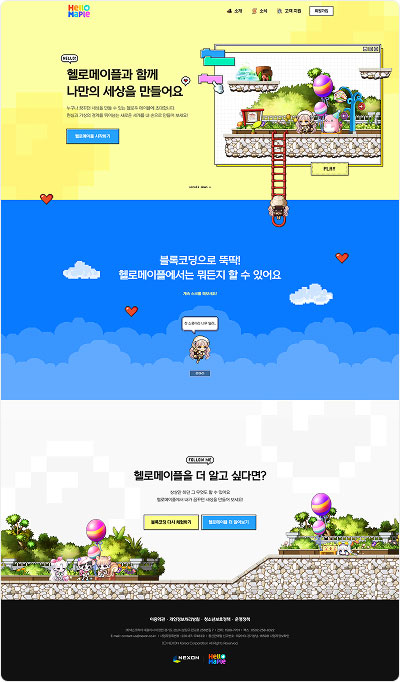
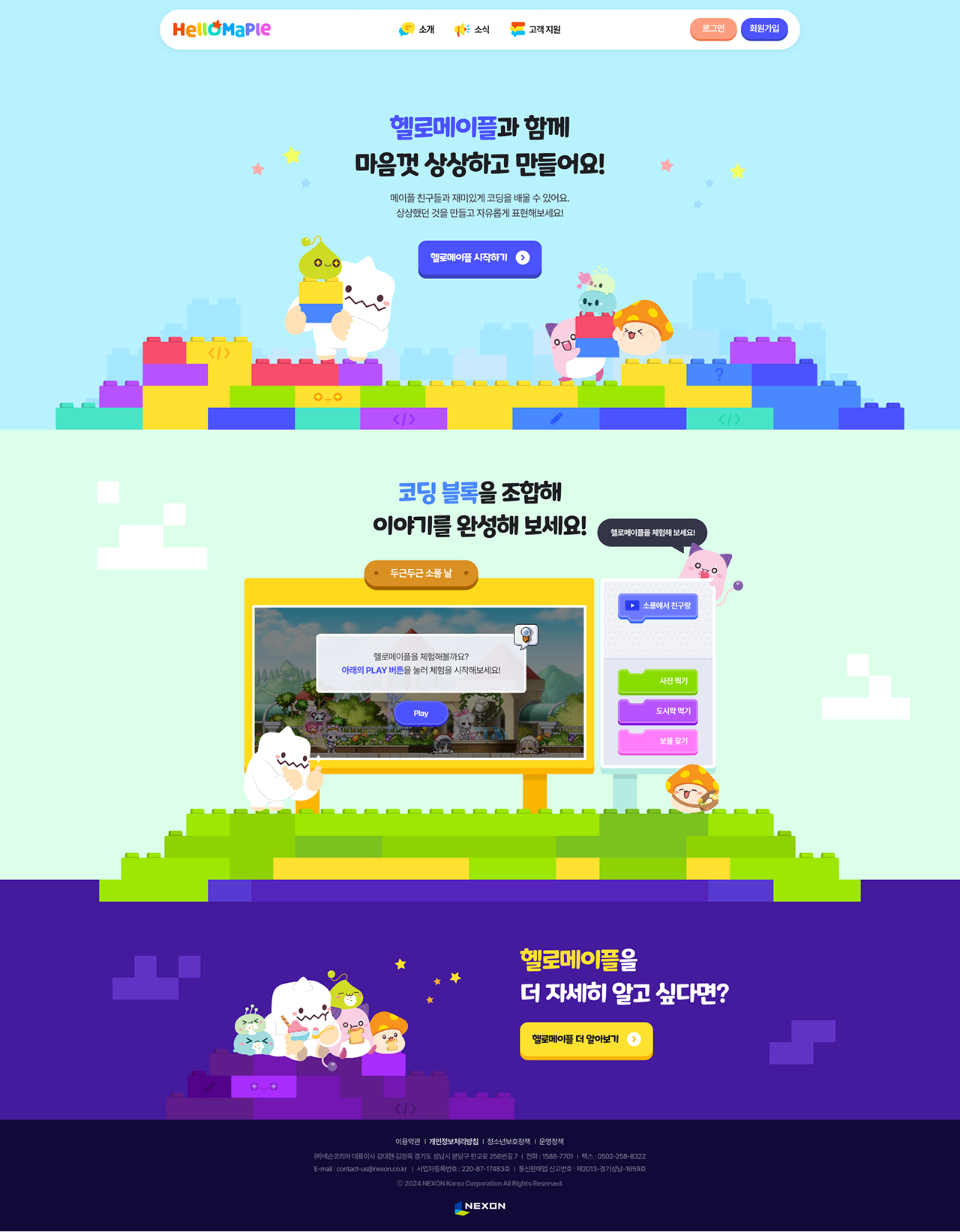
Graphic System
블록 그래픽과 메이플스토리 캐릭터 IP를 활용한 다양한 일러스트 형태의 배너를 사용해
사용자의 상상력을 자극하고 플랫폼에 대한 흥미를 유발합니다.
코딩과 학습이라는 주제를 친근하고 재미있게 느끼게 해 새로운 분야의 두려움을 줄이고 접근성을 높였습니다.









Color&Typography
Color
서비스의 특성 및 BI 컬러를 고려해 어린 연령대의 사용자가 재미를 느낄 수 있는 밝고 채도가 높은 다양한 컬러를 활용했습니다. 색상군별 기본 컬러에 더해 명도를 조정한 스펙트럼으로 시각적 재미를 더해 페이지에 오래 머물 수 있도록 구성했습니다.

Typeface
타이틀은 Maplestory 서체를 사용해 게임 메이플스토리와 동일 IP를 공유하는 플랫폼임을 보여주며, 본문 서체는 가독성이 뛰어난 Pretendard를 사용하여, 모든 연령대가 어려움 없이 컨텐츠를 읽을 수 있도록 했습니다.
헬로메이플
HelloMaple
Title_Maplestory OTF헬로메이플
HelloMaple
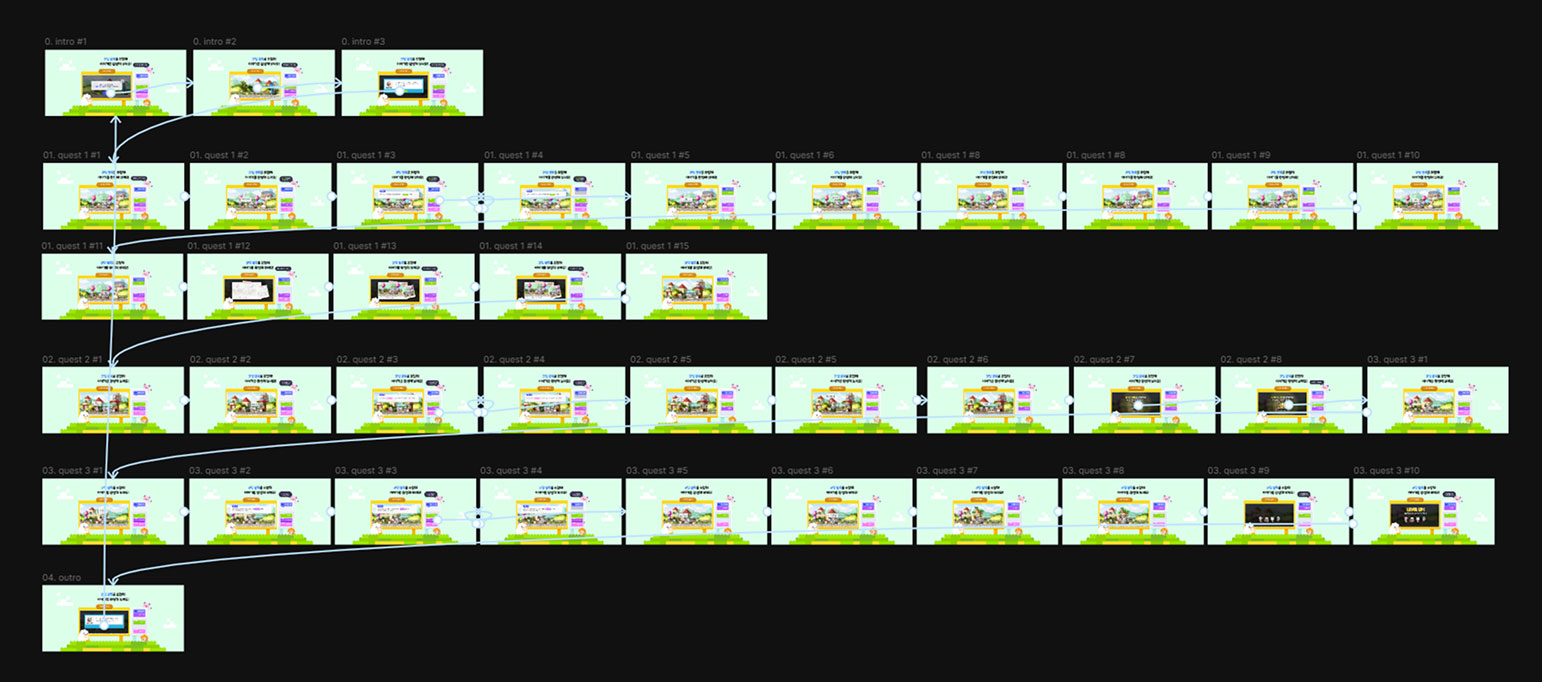
Title_Maplestory OTFMain screen

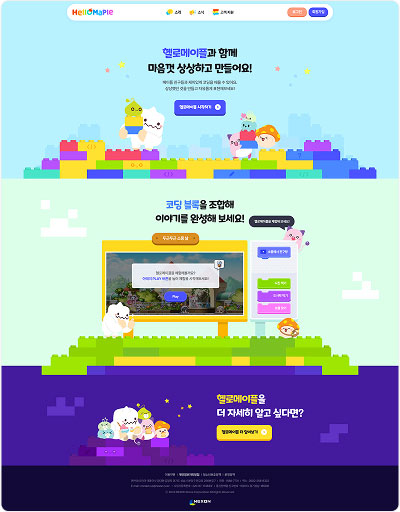
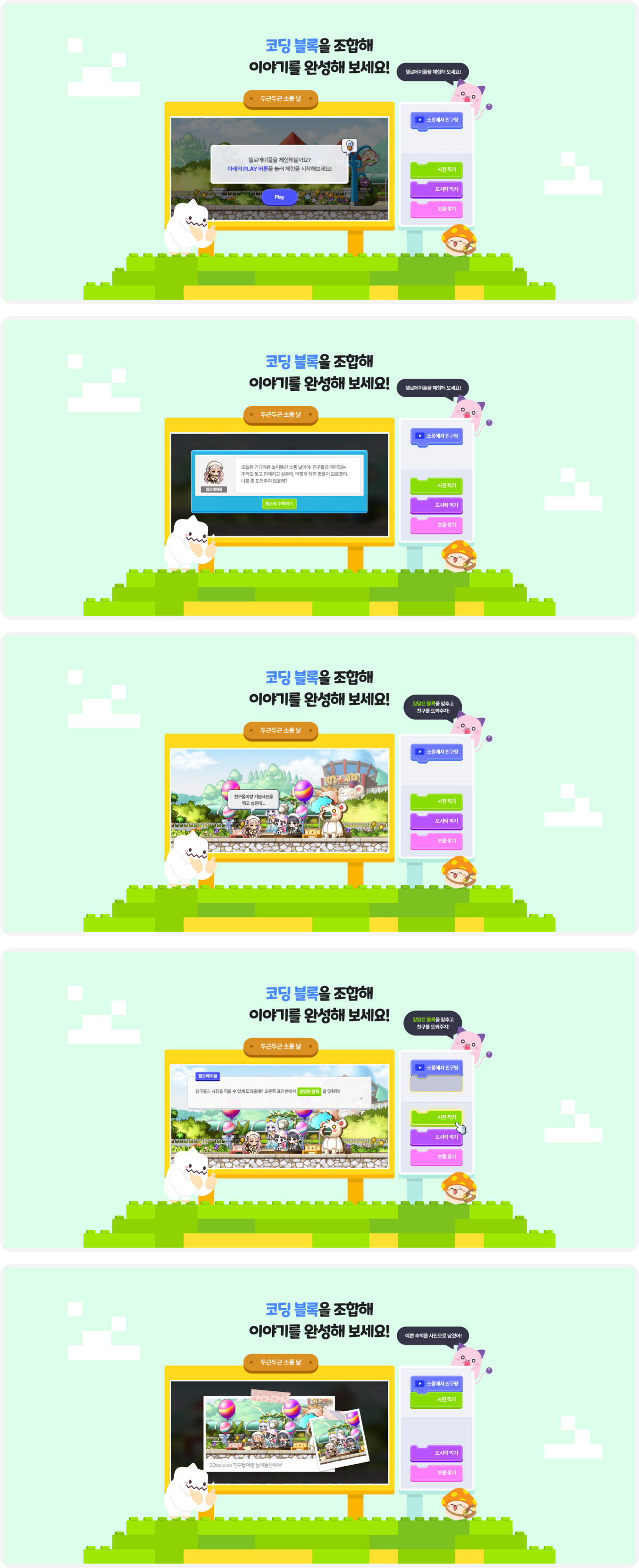
Tutorial
블록코딩의 개념을 이해하고, 사용법을 체험하는 섹션을 메인 페이지에 제공해, 사용자의 흥미를 높였습니다.
게임 NPC를 도와 퀘스트를 클리어하는 것처럼
블록코딩의 원리를 자연스럽게 이해할 수 있도록 각 스크린을 설계했습니다.


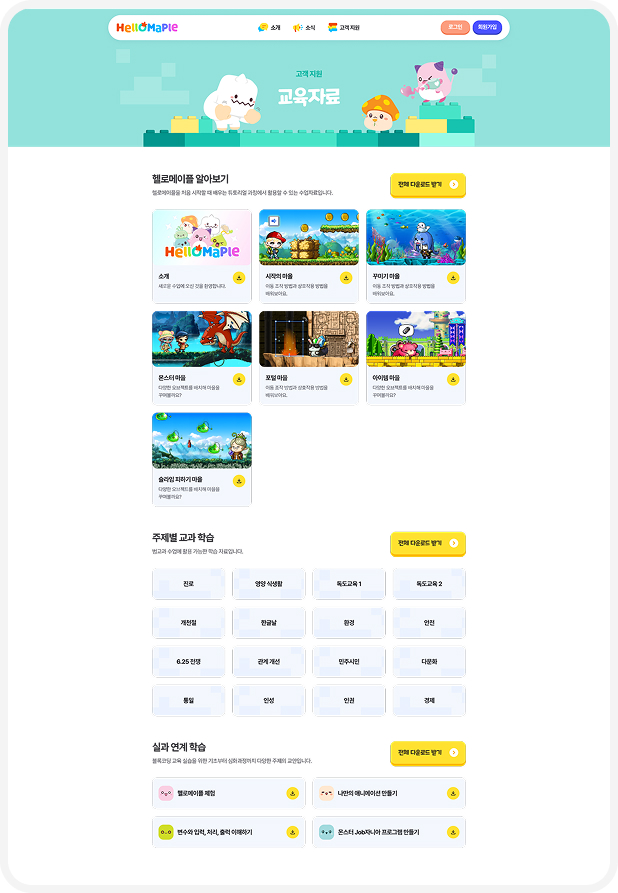
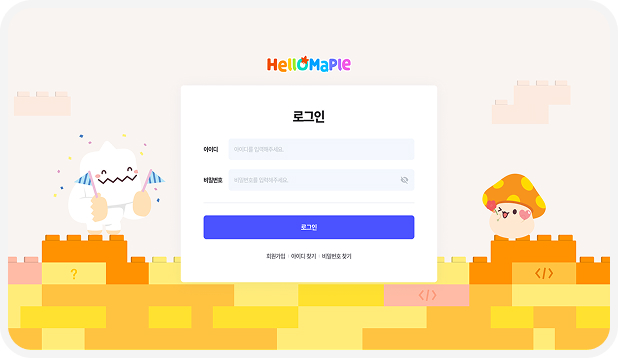
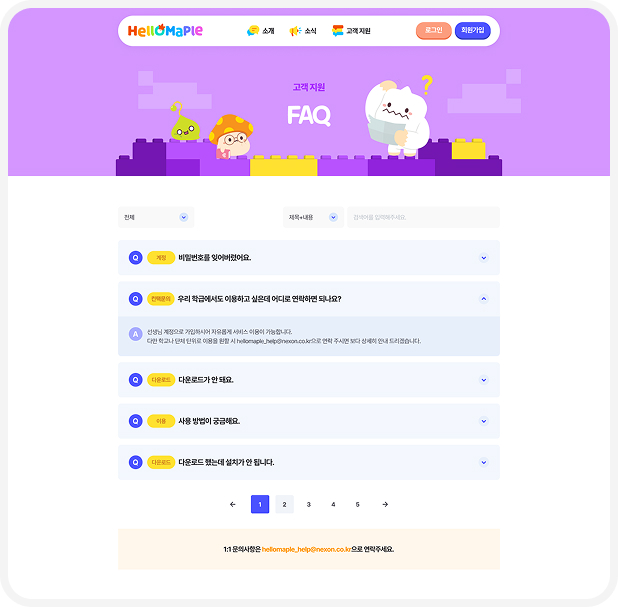
About HelloMaple
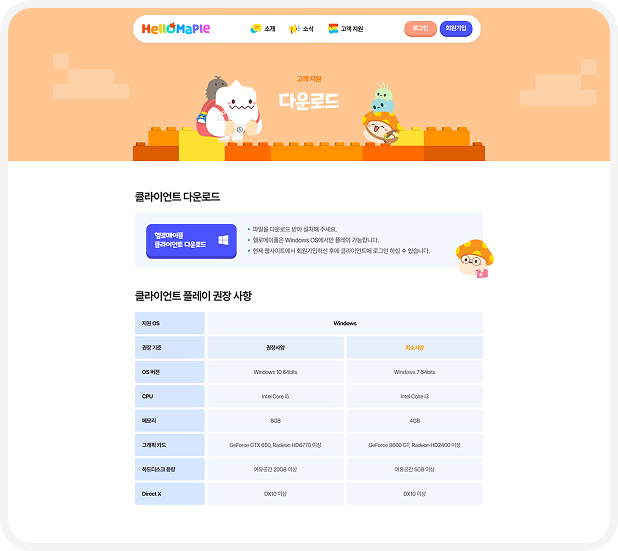
Other Screens






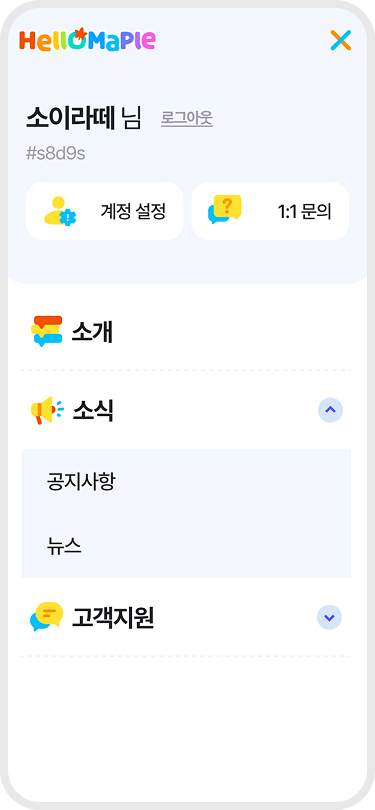
Mobile Screens

Home

About us

News
헬로메이플과 함께
마음껏 상상하고 만들어요!



Credits
Product Manager
- NEXON
- Baek GwangJong
Design
- Jeon EunJeong