BC카드 페이북
머니박스 Phase.1
OverviewPaybooc
Money Box
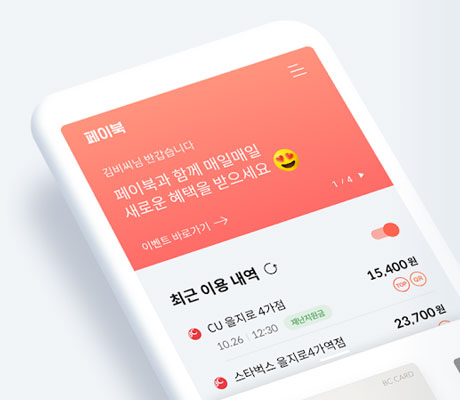
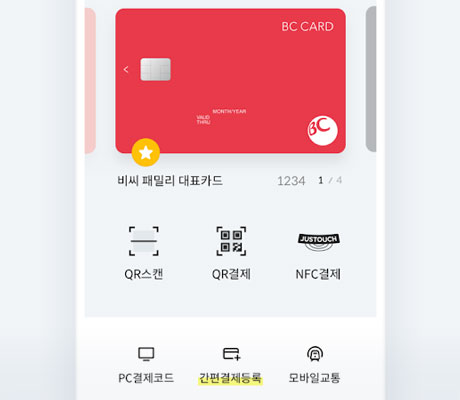
페이북은 BC카드의 모바일 금융 플랫폼입니다.
2017년 첫선을 보인 후로 QR코드 결제, 항공권 및 호텔 예약, 공연권 예매, 식당 예약, 쇼핑 등
다양한 멤버십 서비스를 지속적으로 추가하며 생활 결제 플랫폼으로 발전하고 있습니다.
페이북 앱의 ‘페이북 머니’ 라는 신규 서비스 홍보를 위해 공유형 리워드 서비스인
‘모두의 머니박스’를 선보이고자 하였습니다.
Client Needs
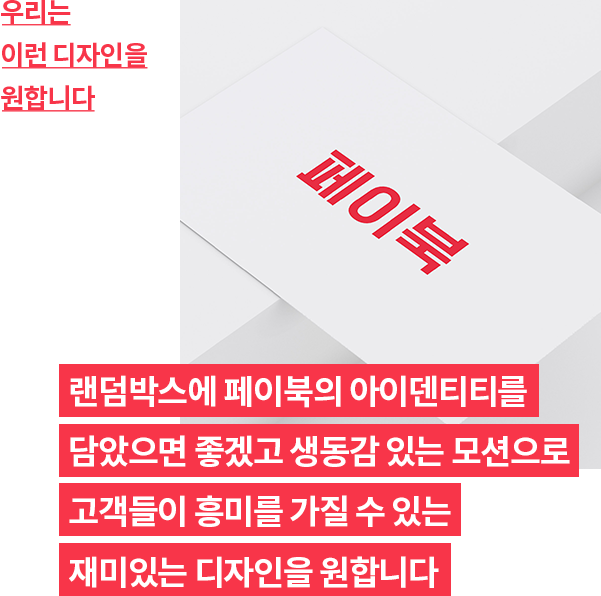
BC카드에서는 ‘모두의 머니박스’에 재미 요소를 담아 사용자에게
색다른 재미를 전달하고자 하였습니다. 페이북만의 아이덴티티가 담긴 랜덤박스를 만들어내고
생동감 있는 모션을 더해 금융사의 딱딱한 이미지에서 탈피하여 유쾌하게 표현되기를 원했습니다.


Client Interview
BC카드사의 홍보 플랜과 목적, 비즈니스 현황 및 제약사항 등을 파악하고
프로젝트 목표 및 방향성을 결정하기 위해 BC카드측과 인터뷰를 진행했습니다.
Paybooc Money Service Plan


페이북 앱의 홈화면에서 페이북 머니 관련 이벤트를 노출하여
사용자가 페이북 머니 서비스와 기능에 대해 인지할 수 있도록 합니다.
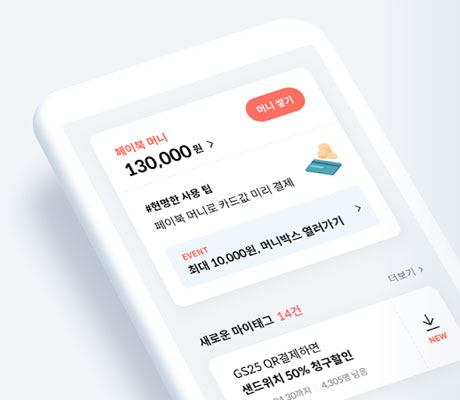
랜덤박스를 제공하여 머니를 적립할 수 있도록 하여
적립의 긍정적인 경험을 강화합니다.
Money Box Mission
Target Analysis
머니박스를 통해 페이북 머니 서비스를 활성화하고 많은 사용자가 페이북을 이용할 수 있도록 하는 것이
이번 프로젝트의 최종 목적입니다. 프로젝트 목적에 따른 타깃을 도출하였습니다.
- 1
페이북 앱 사용자
새로운 서비스에 대한
쉽고 재미있는 설명으로
관심 유도 - 2
페이북을 알고 있지만
사용하지 않는 사람타사앱과 차별화되는
흥미로운 콘텐츠로 사용 유도 - 3
페이북을 모르는 사람
사페이북에 대한 정보와 혜택에 대해
인지할 수 있도록 함 - 4
앱테크에 관심 있는 사람
머니박스 이벤트를 재미있는
콘텐츠를 통해 노출
Project GoalGOAL
머니박스에 흥미로운 디자인과 인터랙션을 연출하여 사용자에게
즐거운 경험을 전달합니다. 머니박스의 활성화를 통해 페이북 앱의 기존 사용자에게는
페이북 머니의 기능과 혜택을 알리고, 잠재적 고객에게는 타사 앱과 차별화 되는
재미있는 콘텐츠를 알려 더 많은 사람들이 페이북에 지속적으로
방문하게 하는 것이 이번 프로젝트의 목적입니다.
CONCEPTDesign Concept
기존 페이북 앱의 UI를 유지하면서 머니박스만의 흥미로운 요소를 담아
사용자에게 적립의 경험을 즐겁고 생생하게 전달할 수 있도록 하였습니다.


SYSTEM Design System
사이트의 완성도 높은 아이덴티티 구축을 위해 디자인 시스템을 정의합니다.
정의된 가이드는 사이트의 UI 뿐만 아니라 사용자와의 다양한 접점에 활용하도록 합니다.
CONNECT GREY
#f0f4f7
PAYBOOC RED
#ff6452
Color
페이북의 경쾌한 레드컬러를 활용하여
아이덴티티를 표현하고 밝고 즐거운 분위기를 연출합니다.
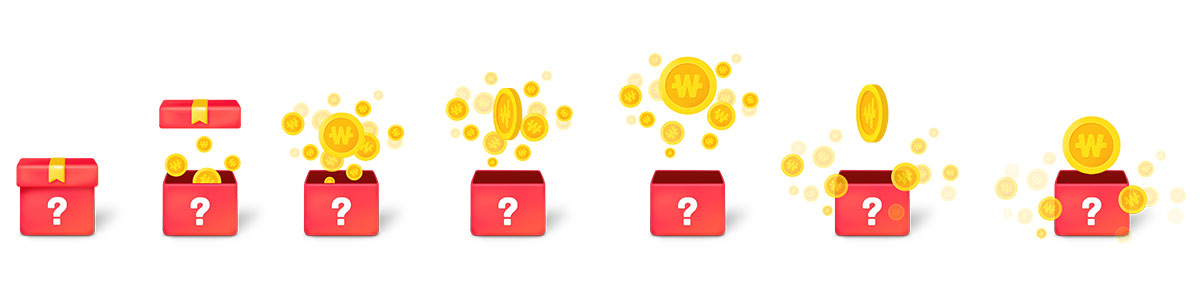
Graphic elements
모두의 머니박스 페이지에 들어갈 머니박스의
디자인 및 인터랙션 요소를 정의합니다.
Motif 01
 Box
Box Coin
Coin Firecracker
FirecrackerMotion

reveal
your
existence REVEAL
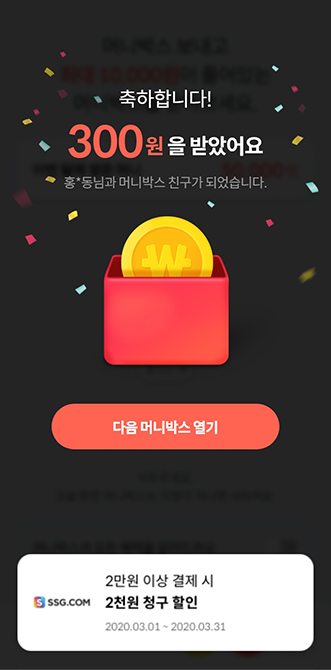
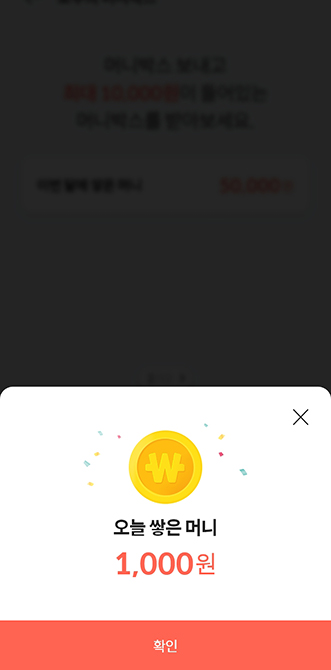
Money Box Home
모두의 머니박스 홈화면에는 보유하고 있는 머니박스가 중앙에 노출되며 열 수 있는 박스가 있는 경우에는 열기 버튼이 활성화됩니다.
전체 배경을 그레이톤으로 설정하고 머니박스 영역은 화이트 박스를 사용하여 머니박스 영역에 집중도를 높였습니다.
하단에는 친구에게 머니박스를 보낼 수 있는 버튼을 고정으로 배치하여 기능을 간편하게 이용할 수 있도록 하였습니다.
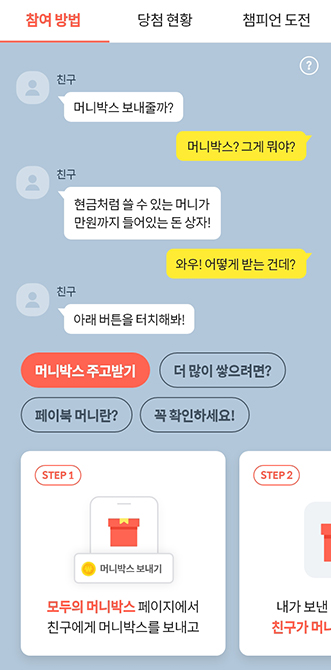
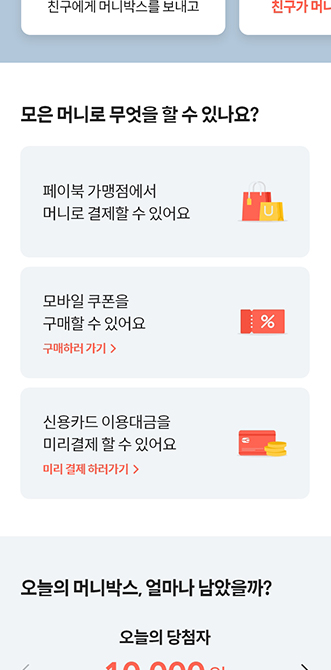
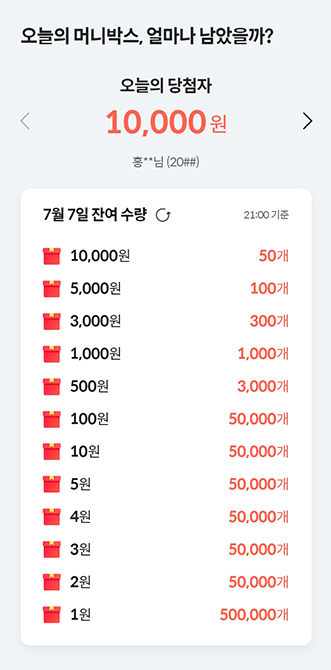
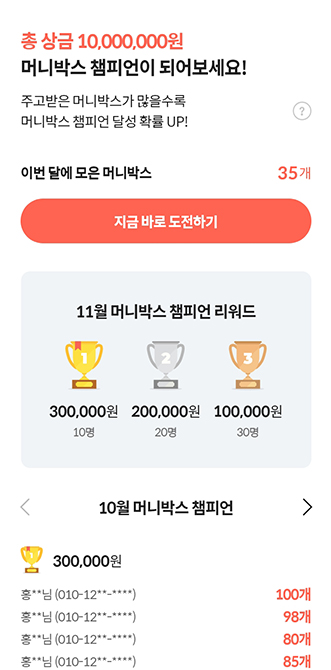
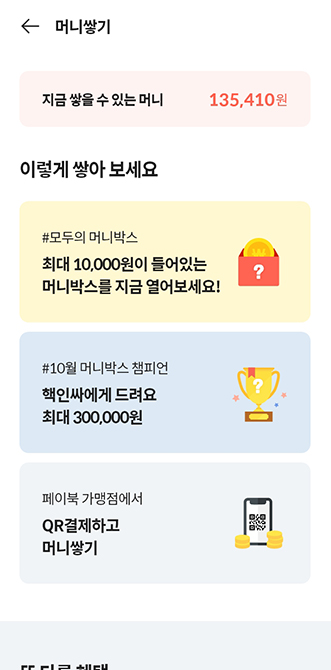
Contents
머니박스 설명, 활용법, 이벤트 등의 풍부한 콘텐츠를
사용자가 흥미롭게 느낄 수 있도록 구성하였습니다.
매일매일 쌓이는 머니박스의
즐거움을 드러내다
Credits
Director
- Baek GwangJong
Product Manager
- Park Yerin(BC Card)
Design/Motion
- Han SeHui
- Baek GwangJong
Development
- Race
- Lee MinGyeong