즐거운
웹사이트 리뉴얼
OverviewMobile Coupon
No.1 Brand
국내 제휴 브랜드 수 1위인 즐거운은 2011년 이래
모바일 쿠폰 사업 경험과 기술력을 바탕으로 모바일 쿠폰 사업을 선도하고 있습니다.
사이트 리뉴얼을 통해 브랜드 아이덴티티를 새롭게 정의하고
브랜드 가치를 효과적으로 전달하고자 하였습니다.
Client Needs
즐거운에서 원하는 회사의 이미지는 사명처럼 ‘즐거움’ 입니다.
고객이 서비스를 이용함으로써 즐겁기를 바라며 젊고 즐거운 기업이지만
믿고 함께 갈 수 있는 신뢰가는 기업의 이미지를 사이트에 담아내길 원했습니다.


Client Interview
즐거운 홈페이지 리뉴얼 목적과 비즈니스 현황 및 제약사항 등을 파악하고
프로젝트 목표 및 방향성을 결정하기 위해 즐거운 측과 인터뷰를 진행했습니다.
site renewal plan


사이트 리뉴얼을 통해 즐거운만의 아이덴티티를 강화하고 우리의 서비스를 직관적이고 흥미롭게 전달했으면 합니다.
단순한 정보 전달을 넘어서 고객과 소통하는 공간으로 재구성하고 싶습니다.
또한 젊은 기업인 즐거운의 이미지에 맞는 트렌디한 디자인을 원합니다.
Site Renewal Mission
Target Analysis
홈페이지를 통해 즐거운의 비전과 가치뿐만 아니라 브랜드 고유의 아이덴티티를 전달합니다.
기업에 대한 관심을 갖게하고 서비스의 장점을 살린 구성으로 더 많은 고객이 즐거운의 서비스를 이용할 수 있도록 합니다.
따라서 고객 유형에 따라 주요 타깃을 도출하였습니다.
- 1
모바일 쿠폰
판매처 및 기업고객사신뢰가는 기업 이미지 전달
- 2
브랜드사
마케팅 담당자브랜드 마케팅 관련
차별화된 서비스 정보 제공 - 3
다양한 기업의
사내복지 담당자사내복지 및 이벤트 관련
차별화된 서비스 정보 제공 - 4
채용정보를 위해
방문한 구직자기업 철학 및 이미지 전달
Project GoalGOAL
이번 즐거운 홈페이지 리뉴얼을 통해 사용성을 높이고
모바일 판매처 및 기업고객사에게는 신뢰가는 기업 이미지의 전달을,
브랜드사 마케팅 담당자와 다양한 기업의 사내복지 담당자에게는
원하는 분야의 차별화된 서비스 정보의 제공을,
구직자에게는 기업 철학 및 비전과 아이덴티티를 전달하고자 합니다.
CONCEPTDesign Concept
전체적인 구성은 기업 사이트에 걸맞는 깔끔하게 정돈된 레이아웃과 타이포를 사용하되
그래픽 요소로 변화를 주어 전문적이지만 트랜디한 즐거운의 이미지를 표현합니다.


Graphic Motif
모바일 쿠폰 전문 기업이라는 점과 큐알코드가 '단 하나뿐인' 코드라는 점에서
즐거운의 독보적인 브랜드 가치에서 연관성을 발견하고 모티프로 활용하였습니다.

QR Code
모바일 쿠폰이라는 키워드와 연관된 ‘큐알코드’의 이미지에서 발견할 수 있는 비정형적인 사각형 이미지를 모티프로 활용합니다.
‘단 하나뿐인 코드’ 인 큐알코드의 특성에서 즐거운이 독보적인 브랜드임을 전달합니다.
SYSTEM Design System
사이트의 완성도 높은 아이덴티티 구축을 위해 디자인 시스템을 정의합니다.
정의된 가이드는 사이트의 UI 뿐만 아니라 사용자와의 다양한 접점에 활용하도록 합니다.
QR BLACK
#111111
Zlgoon red
#E6231D
Zlgoon gray
#B8B8B8
Color
즐거운의 브랜드 컬러인 레드를 채도를 높여 사용하고
QR 코드의 블랙과 그레이 컬러를 배경으로 사용하여
콘텐츠에 집중할 수 있도록 합니다.
Typography
고딕폰트를 사용해 심플하지만 강렬한 아이덴티티를 표현합니다.
전문성을 나타내주는 숫자들을 볼드한 폰트를 사용하고 강조합니다.
서체의 일관된 사용으로 사용자에게 메시지를 효과적으로 전달합니다.
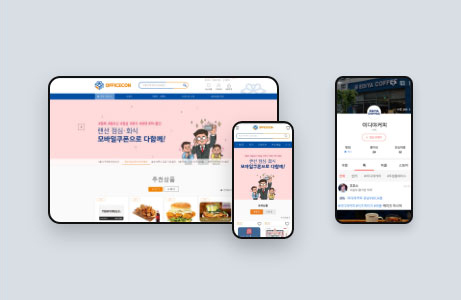
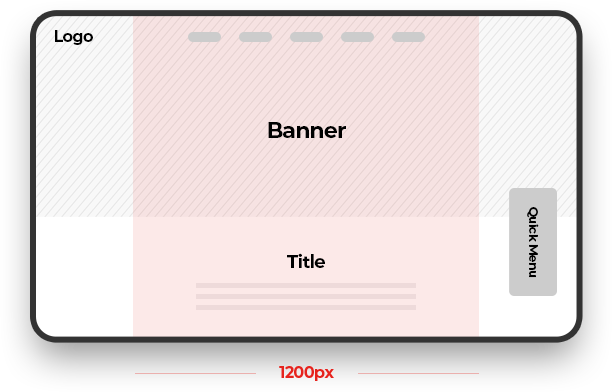
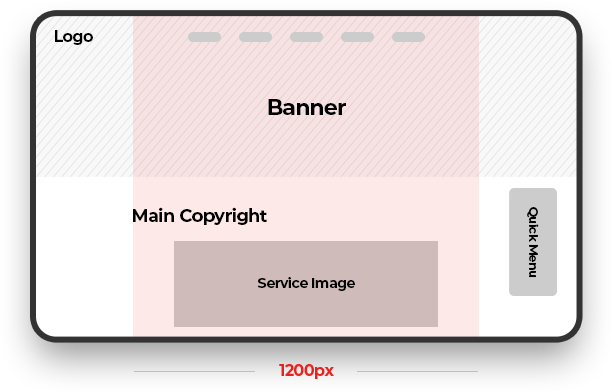
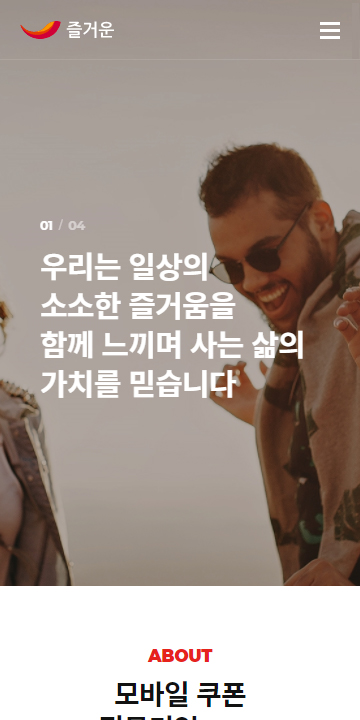
Page Layout
반응형으로 구현하여 여러 환경의 사용자에게 동일한 사용자경험을 제공합니다.
사이트 유지관리에 효율적인 레이아웃으로 구성하였습니다.

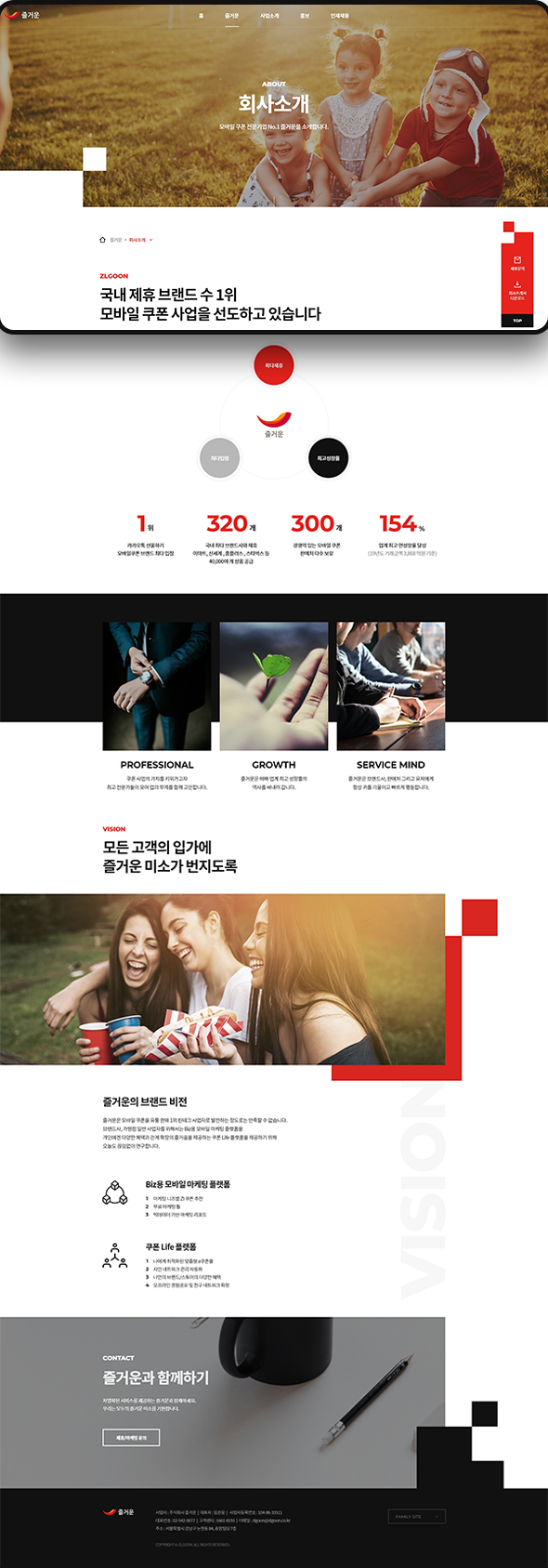
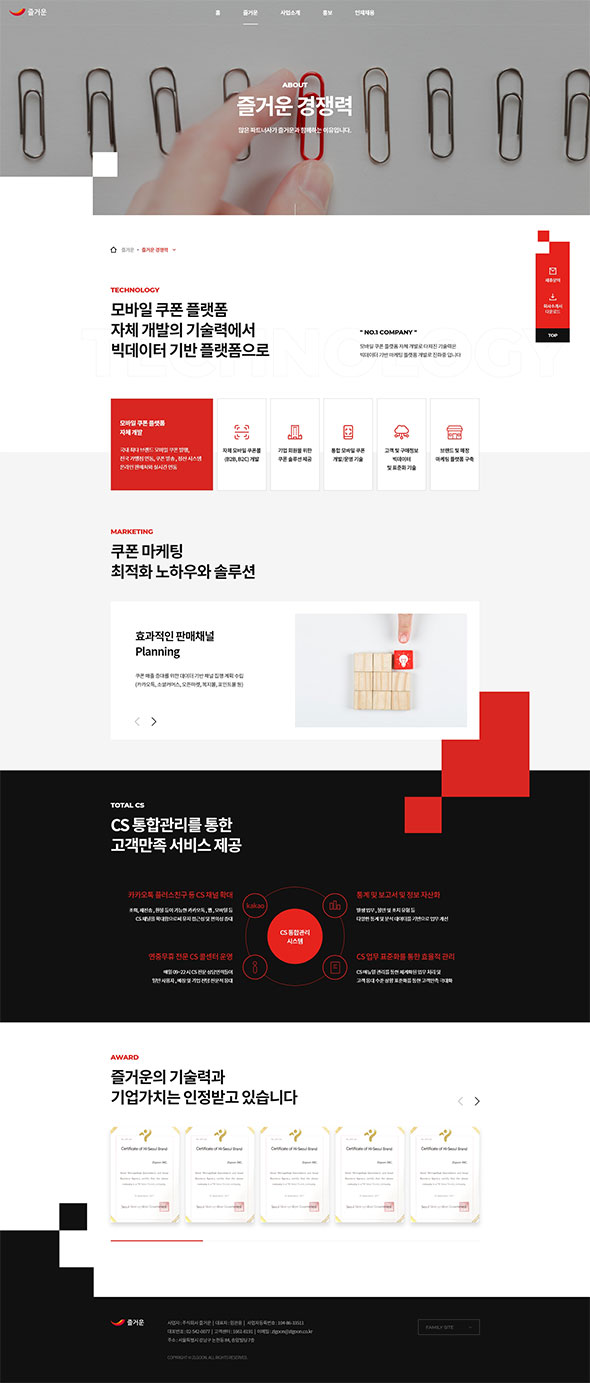
Main Page
퀵메뉴 기능을 추가하여 고객이 편리하게 문의하고
운영자는 보다 정확하게 문의내용을 확인할 수 있습니다.
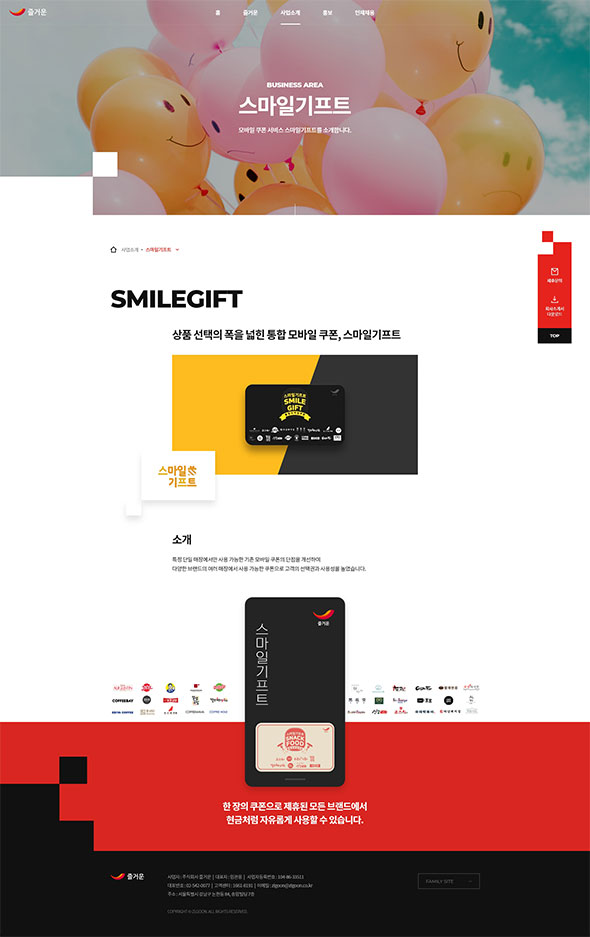
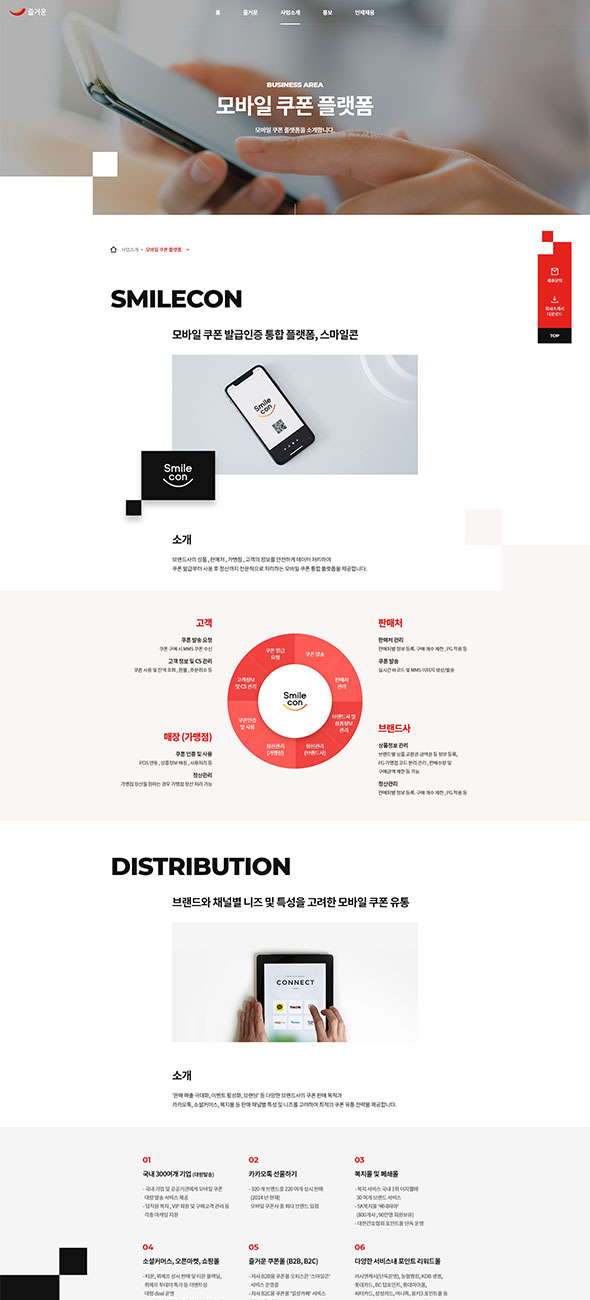
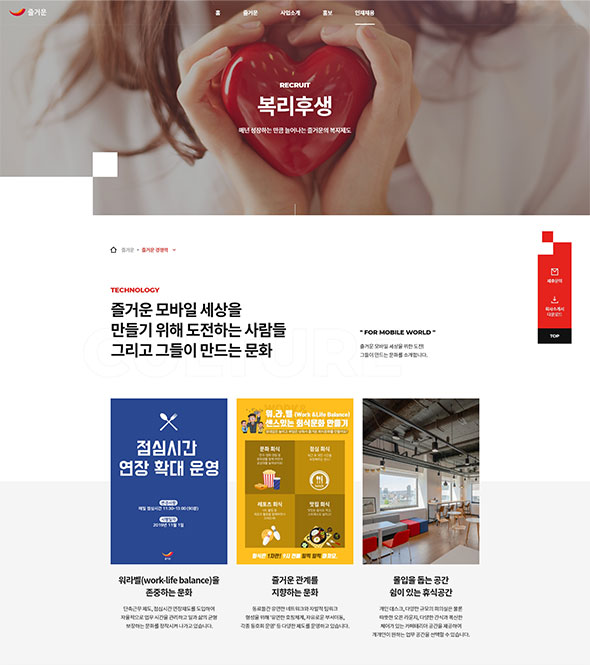
Sub Page
서브페이지에서도 퀵메뉴를 확인할 수 있으며
사업소개 페이지의 경우 타이틀영역과 대표 이미지 영역을
유지하도록 합니다.
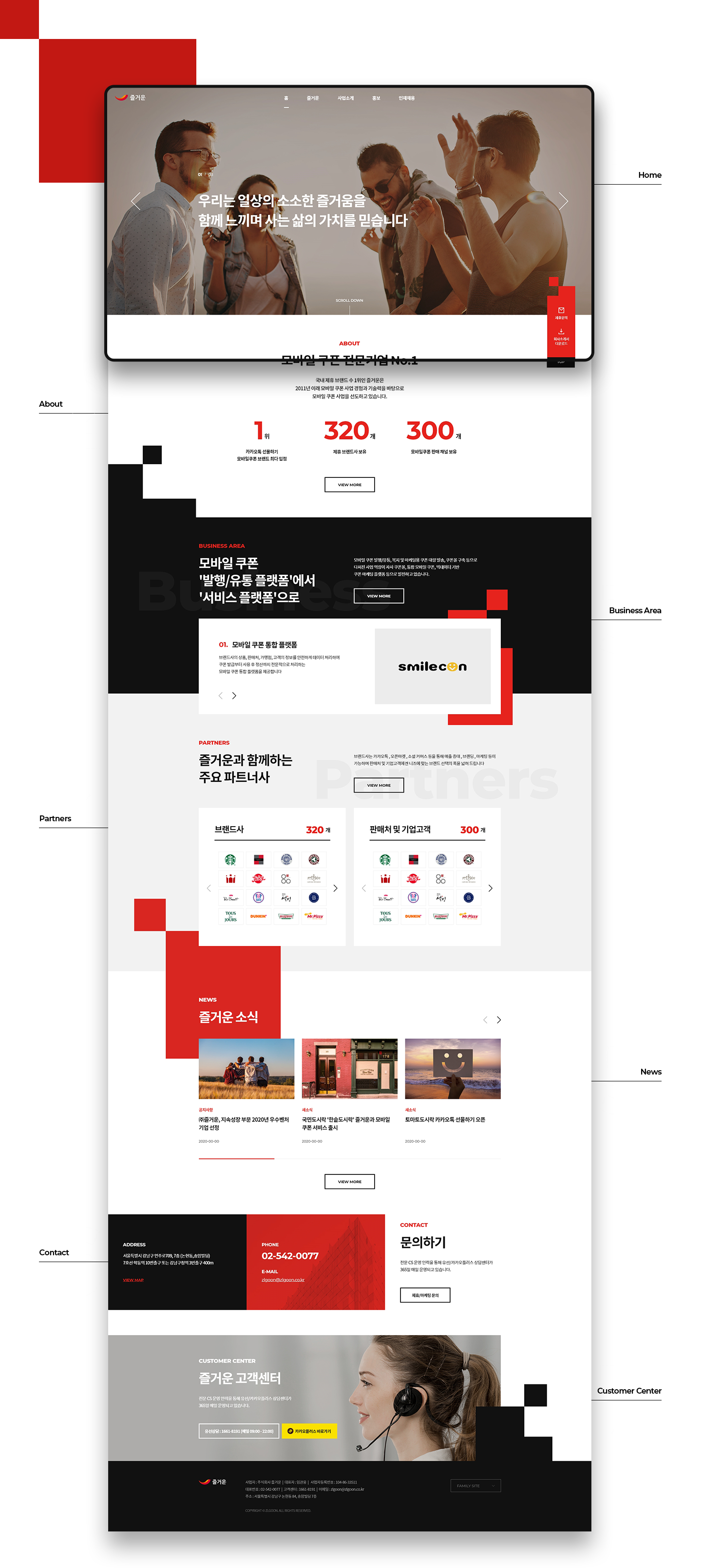
reveal
your
existence REVEAL
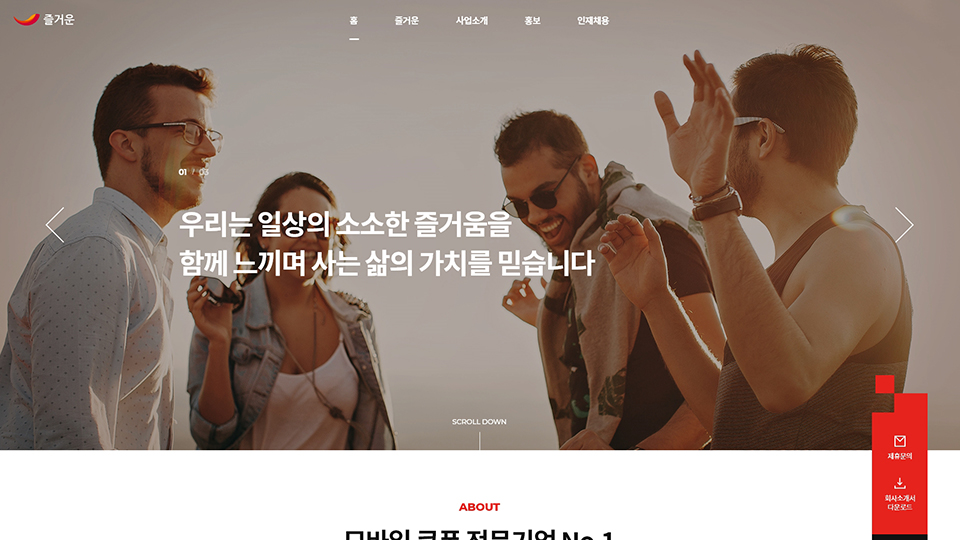
Main
메인 슬라이드는 즐거운의 비전과 가치가 담긴 카피를 효과적으로 전달하기 위해 즐겁고 따뜻한 감성이 담긴 이미지를 사용했습니다.
소개 영역은 전문성을 나타내주는 숫자들을 강조하기 위해 카운트되는 모션을 적용하며 사업 영역은 각각의 설명과 이미지를 함께 볼 수 있도록 하여 직관적으로 전달합니다.

Sub Page
큐알코드에서 발견할 수 있는 비정형적인 사각형과 굵은 라인을 사이트의 레이아웃과 버튼 등의 UI 요소에 담았습니다.
사용자가 흥미를 느낄 수 있는 구성을 통해 서비스를 효과적으로 전달합니다.
즐거운이 추구하는 일상의
소소한 즐거움을 드러내다


Credits
Director
- Baek GwangJong
Product Manager
- 즐거운
- Han SeHui
Design
- Han SeHui
Development
- Race
- Han SeungYeon
- Park BeomUn