창고세이버·미디어세이버
by SPIGEN
SAVER Brandby SPIGEN
온라인 셀러를 위한 슈피겐의 통합 솔루션
창고세이버와 미디어세이버는 슈피겐코리아에서 이커머스 기업에 맞춤형 솔루션을 제공하는 새로운 브랜드입니다.
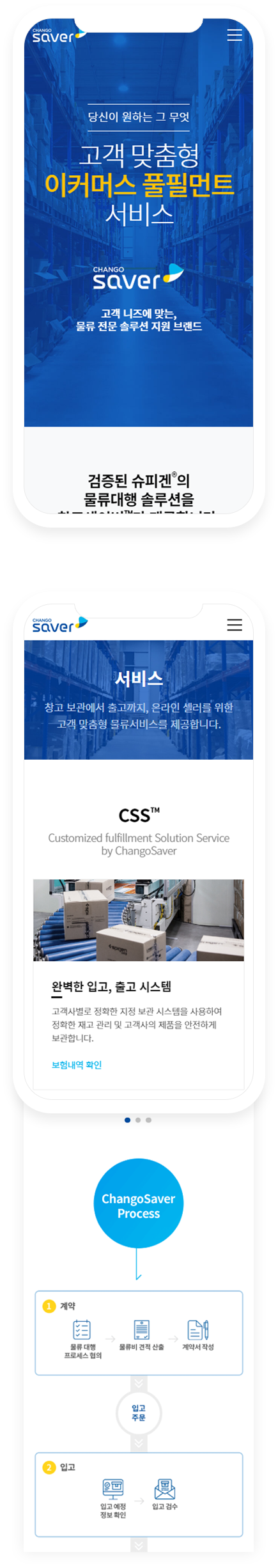
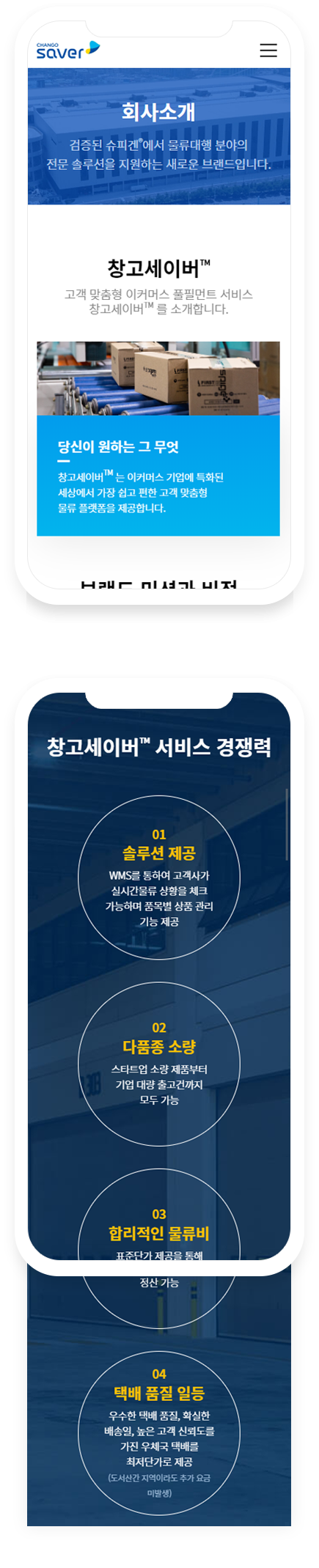
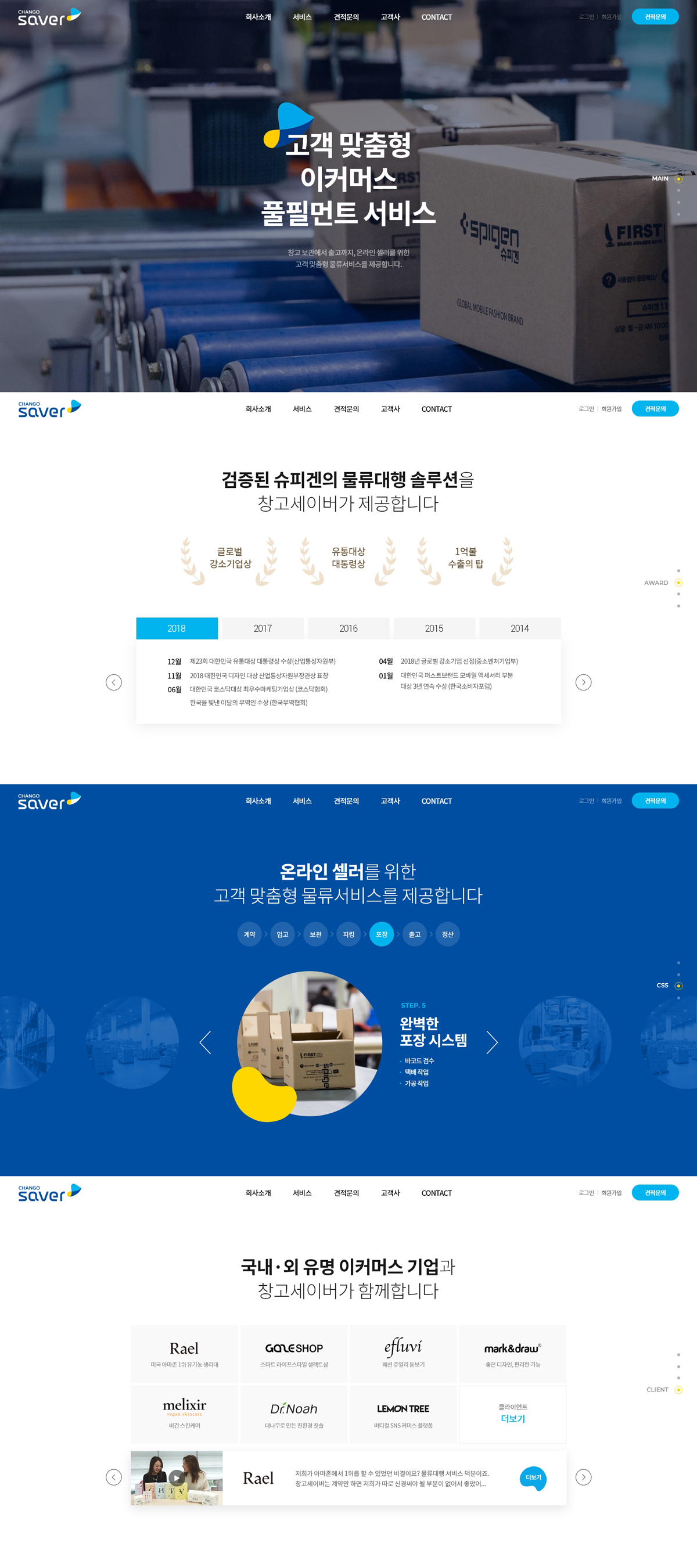
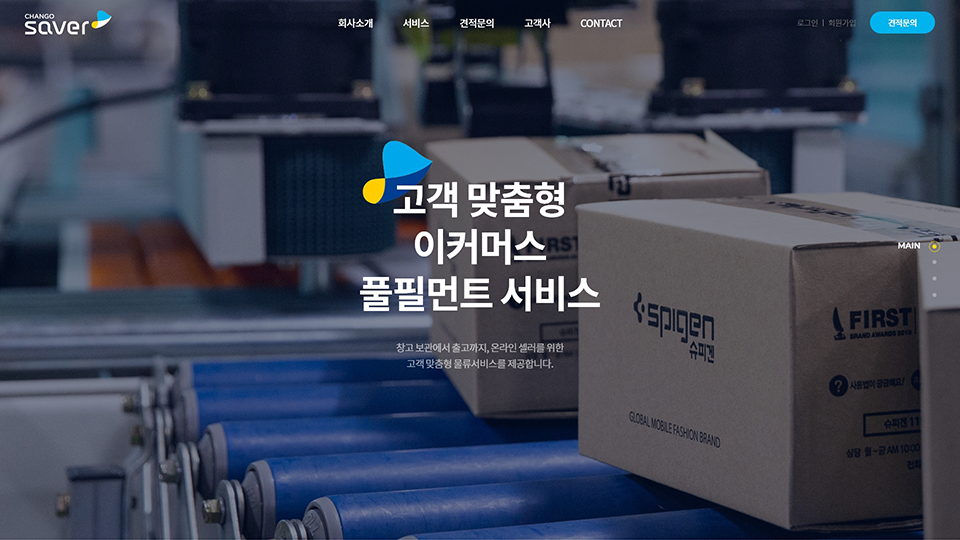
창고세이버는 쉽고 편한 고객 맞춤형 물류 플랫폼을 제공하며,
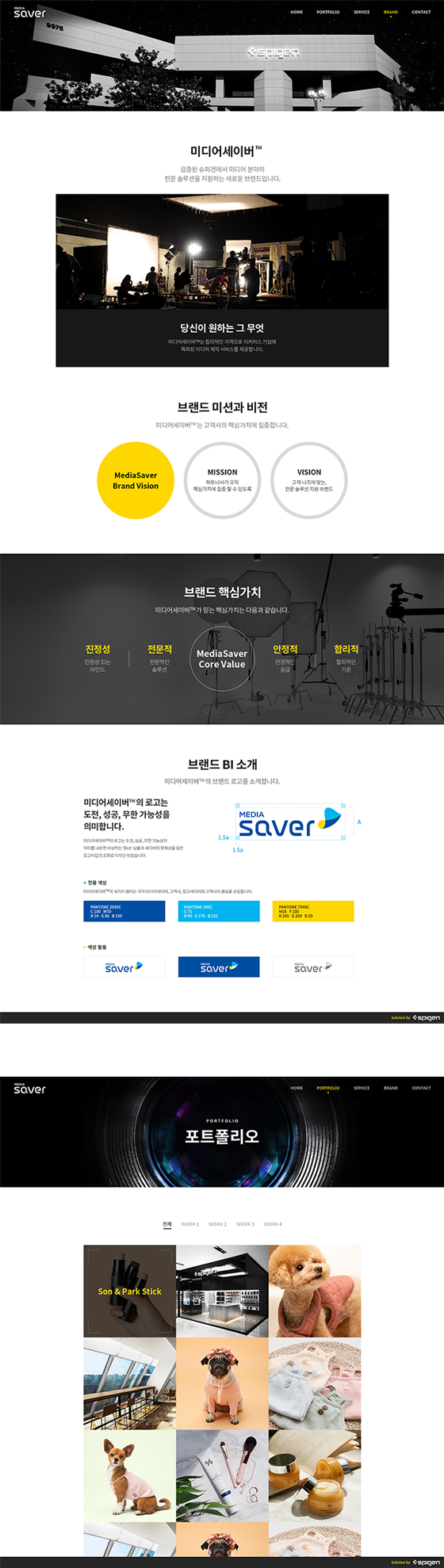
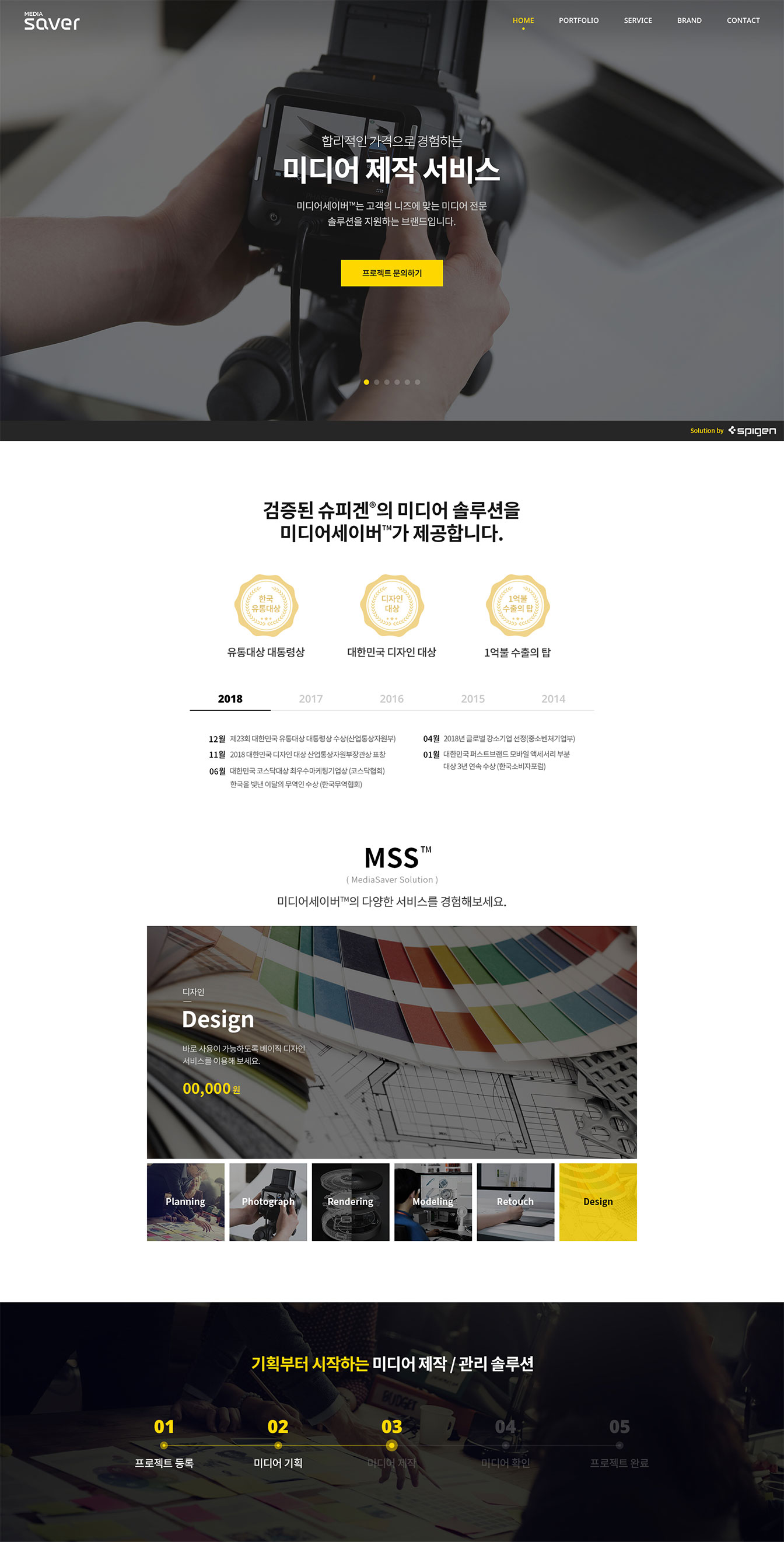
미디어세이버는 고객의 니즈에 맞는 미디어 전문 솔루션을 제공합니다.
기본에서 시작하다
Needs
" 슈피겐의 입지를 활용하여
새로운 브랜드를 효과적으로 알리고 싶습니다"
슈피겐에서 온라인 셀러를 위한 이커머스 풀필먼트 서비스 브랜드를 론칭하였습니다.
창고세이버와 미디어세이버를 시작으로 하여 그 외의 서비스로 확장해갈 예정이며
신규 브랜드의 성공적인 시작을 위한 방법 중 하나로 웹사이트 구축을 제안하였습니다.
슈피겐측은 웹사이트를 통해 고객들에게 브랜드를 효과적으로 홍보하길 원했습니다.
연결하다
interview


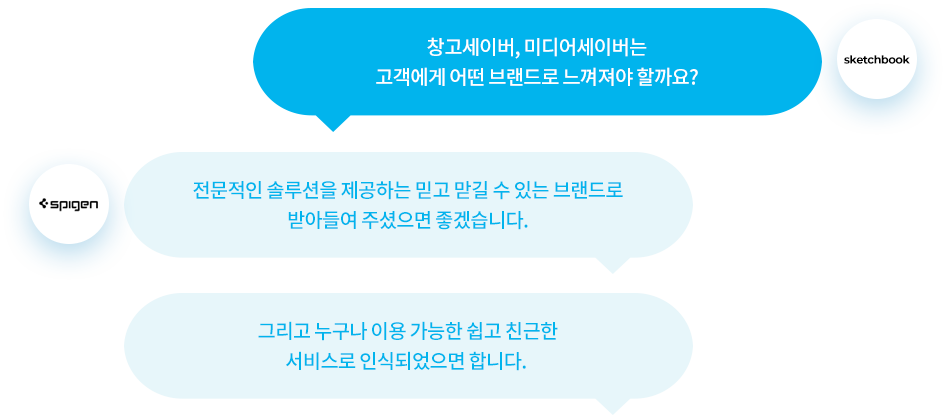
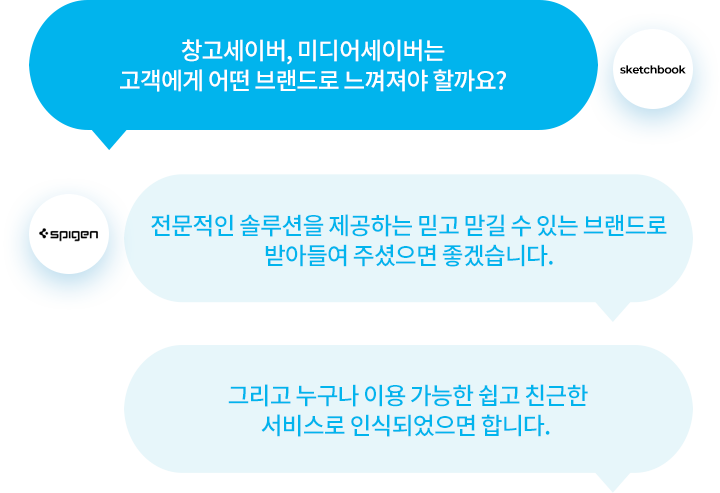
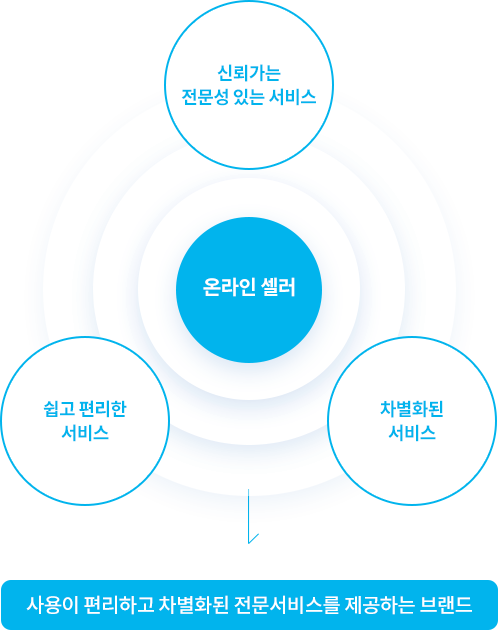
Target & Analysis
온라인셀러가 원하는 솔루션은 무엇인가

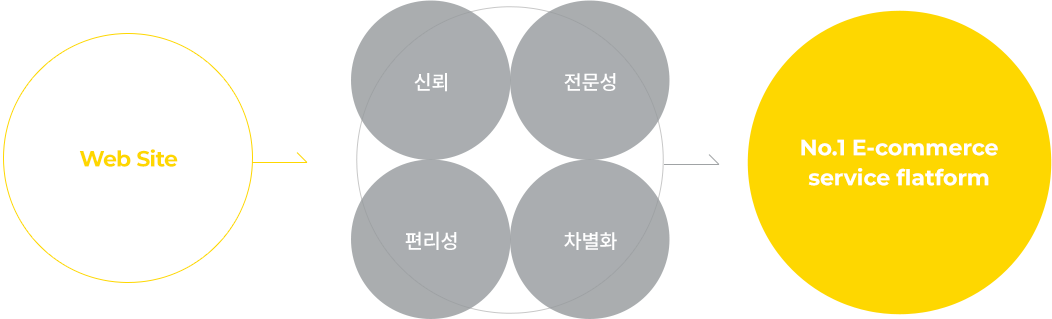
Goal & Objective


기본에서 확장하다
프로젝트의 핵심가치를
컨텐츠와 디자인에 담아냅니다
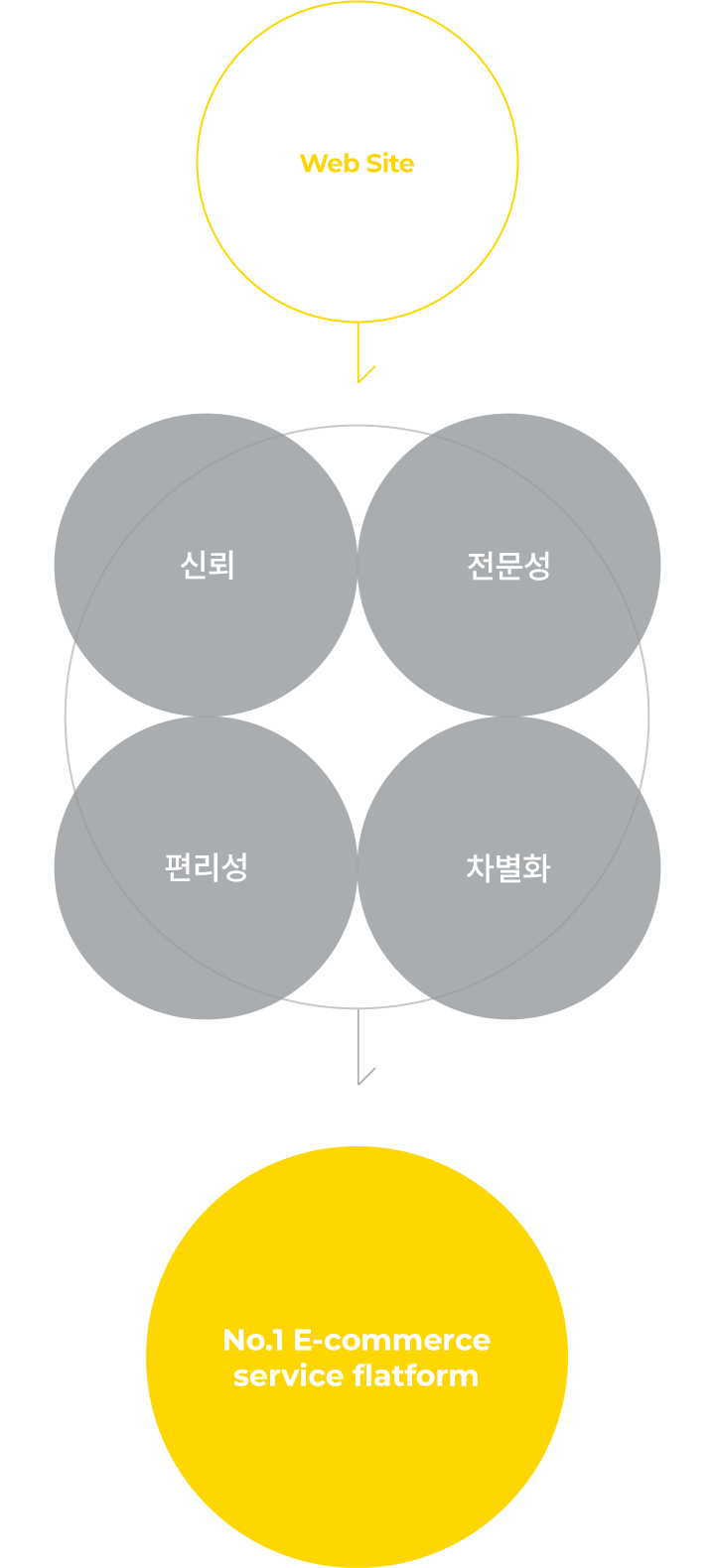
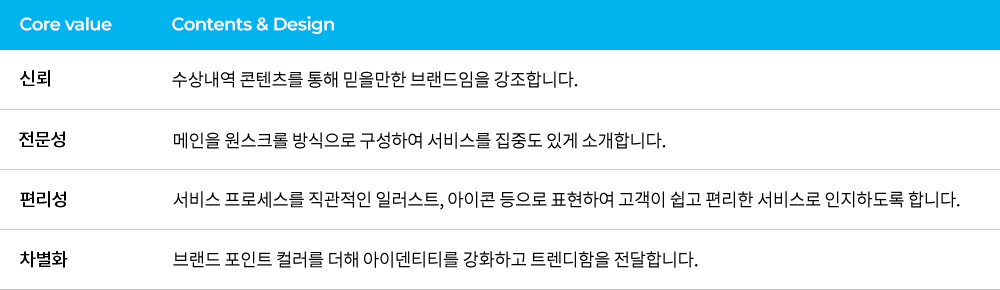
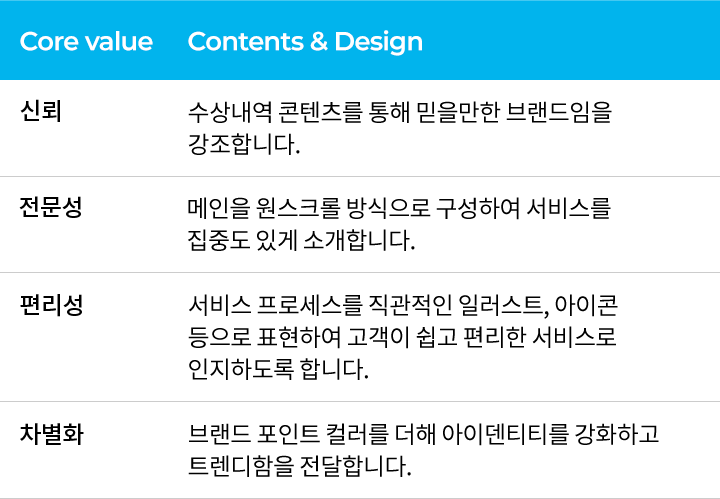
핵심가치로 설정한 신뢰, 전문성, 편리성, 차별화가 돋보이는 사이트의 구축을 위해
콘텐츠와 디자인 측면의 키워드 및 구축 방향의 내용을 제시합니다.


Reliable & Specialized

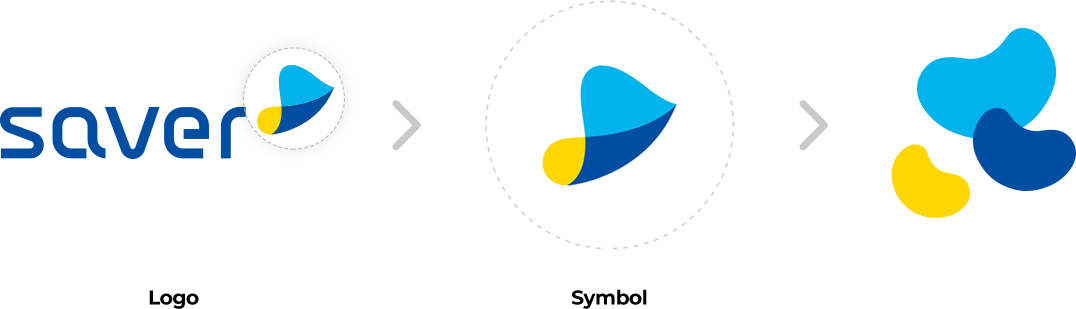
Graphic Motif
로고의 심볼에서 모티프를 발견하고 이를 비정형적 도형으로 확장하여 그래픽 요소로 사용하도록 합니다.
홈페이지 UI 곳곳에 그래픽 요소를 배치하여 생동감이 느껴지도록 구성합니다.

디자인 시스템을
정의합니다
사이트의 완성도 높은 아이덴티티 구축을 위해 타이포그래피, 컬러, 아이콘 등의 디자인 시스템을 정의합니다.
정의된 가이드는 사이트의 UI 뿐만 아니라 사용자와의 다양한 접점에 활용하도록 합니다.
Typography
다양한 정보를 쉽게 읽을 수 있도록 가독성이 좋은 서체를 사용합니다.
올바른 서체의 일관된 사용으로 사용자에게 슈피겐의 메시지를 효과적으로 전달합니다.
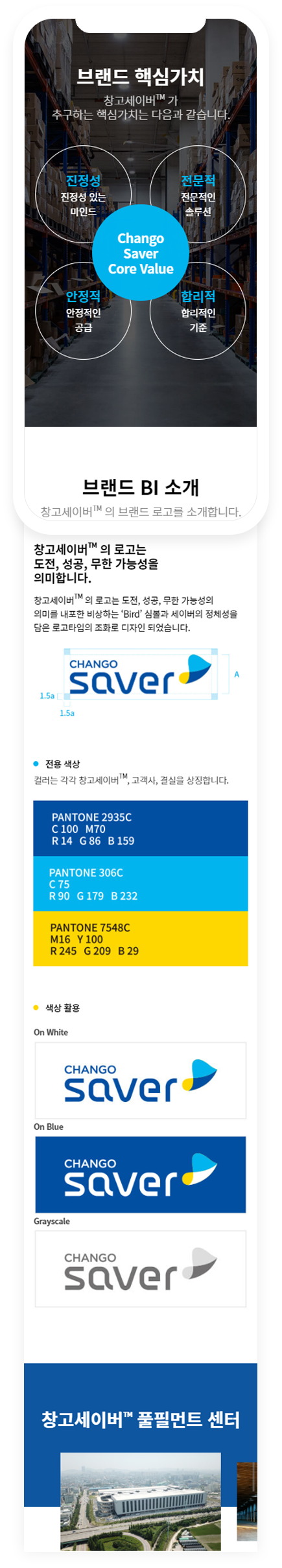
Color
로고에 사용된 3가지 컬러를 기본으로 신뢰감 전달을 위해 블루 계열을 주색상으로 선정하고
사용자가 아이덴티티를 강렬하게 인지할 수 있도록 과감하게 사용하도록 합니다.
Pantone 7548C
Primary Color
Pantone 306C
Secondary Color
Pantone 2935C
Tertiary Color
Graphic elements
앞서 정의된 브랜드 아이덴티티를 기반으로 하여 그래픽 요소를 구성합니다.
브랜드의 컨셉을 반영한 그래픽 요소들을 통해 사용자의 관심 및 브랜드 매력도를 증대시킵니다.
Icon set
존재를 드러내다
Chango Saver

Responsive web
Media Saver

창고세이버·미디어세이버
SPIGEN과 같은 정체성으로
세상에 나오다


Credits
Director
- Baek GwangJong
Product Manager
- by SPIGEN
Design
- Han SeHui
Development
- Baek GwangJong
- Race
- Han JiEun