WE
BELIEVE IN
MUSIC
Overview
INTEGRATED
MANAGEMENT
SYSTEM
효율적인 대응이 가능한
통합 관리 플랫폼
BTS, 세븐틴, 르세라핌 등 K-POP의 선두를 이끌고 있는 아티스트가 소속된
하이브 엔터테인먼트는 아티스트 홈페이지를 통합하여 관리하고,
글로벌 환경에 대응할 수 있으며, 여러 레이블의 오디션을 보다 효율적이고 성공적으로
관리하기 위해 사이트 통합시스템의 필요성을 느꼈습니다.
Needs
서비스 목표를
설정하다
사용자에 대한 철저한 분석을 통해 HYBE 업무의 특징과 업무 프로세스에 특화되어
보다 편리하게 이용할 수 있도록 하였습니다.
NEEDS
- 홈페이지 제작
플랫폼 필요 - 빠르게 확장하는 홈페이지를
통합해서 관리하고 싶어요
- 실시간
글로벌 대응 필요 - 글로벌 팬들에게도 안정적으로
홈페이지 콘텐츠를 전달하고 싶어요
- 아티스트별
정보 통합 관리 필요 - 아티스트의 정보를 빠르게 업데이트 할 수
있도록 효율적인 관리 플로우가 필요해요
- 레이블별
오디션 통합 관리 필요 - 수많은 오디션의 통계를 확인하고,
성공적으로 오디션을 진행하고 싶어요
AS-IS
하이브 내 레이블과 아티스트가 계속 확대되면서 이를 관리할 수 있는 플랫폼의 부재
확장에 따른 관리의 일원화 필요
국내 뿐 만 아니라 일본, 중국, 미국과 같은 다양한 글로벌 환경에 대응 필요
레이블 별 아티스트 정보 확인 및 아티스트 별 정보 확인할 수 있도록 분류 필요
레이블 별로 관리하던 오디션 지원자들에 대한 통합 데이터 관리 필요
블랙리스트, 지원자 정보 등 추후 관리를 위한 영역 필요
TO-BE
템플릿 중심으로 페이지를 구성하여 이를 조합할 수 있는 유연한 통합 홈페이지 관리 플랫폼 기획
나라 별 배포예약 기능 및 쉬운 다국어 페이지 생성 프로세스 기획
아티스트 프로필, 스케줄, 디스코그래피 정보 등을 통합 관리 할 수 있는 플랫폼 기획
지원자 정보를 직관적으로 파악할 수 있는 시각적 그래프 기능 및 현재 오디션 플로우에 활용할 수 있는 관리 프로세스 기획
Communication
기획적, 디자인적
니즈를 파악합니다
기획단계 인터뷰 플로우
Stakeholder 별 설문 제작
설문 내용 및 파트별 인터뷰 내용에 따라 페르소나 도출
케이스 별 개선점 및 플로우 설계
Stakeholder
Builder를 통한 통합 커뮤니케이션으로 유연하고 빠른 업무 진행
As-is
To-be
Persona Case
레이블 아티스트 마케팅 담당자
- PURPOSE
- 아티스트 소식과 신규 앨범을 홍보
- CASE
- 홈페이지 설계서만 보고는 결과물을 예측하기 어렵고 전문가들의 답변을 이해하기 어려움.
- NEEDS
- 직관적으로 디자인 결과물을 확인하고 싶음.
디지털 커뮤니케이션 팀
- PURPOSE
- 레이블 담당자와 사이트 담당자 간의 커뮤니케이션을 도움
- CASE
- 원활한 커뮤니케이션을 위한 기획서 제작, 자료정리에 많은 시간이 들어가 시간관리가 힘듦.
- NEEDS
- 마케팅 담당자들의 이해를 돕고, 원활한 커뮤니케이션을 위한 대책이 필요함.
오디션 담당자
- PURPOSE
- 신규 오디션을 개최하거나 기존 오디션을 분석
- CASE
- 각각의 오디션이 분리되어 있어 분석이 오래 걸리고 개인정보 동의 절차가 복잡한 지원서를 매번 제작하기 번거로움.
- NEEDS
- 통합적으로 오디션을 관리하고 등록할 수 있는 플랫폼의 필요성을 느낌.
사이트 디자이너, 개발자
- PURPOSE
- 업데이트 일정에 맞추어 사이트 제작 후 배포
- CASE
- 단계적으로 업데이트되는 일정이 많기 때문에 배포 순서가 복잡함.
- NEEDS
- 순차적인 배포에 특화된 시스템이 필요함.
stakeholder Flow
사이트/페이지 신규제작
stakeholder
- 레이블, 디지털 커뮤니케이션 담당자 needs 발생 및 기획
- 관리자 시스템(홈페이지 빌더)를 통해 기획 의도와 유사한 컨셉 확인
stakeholder
- 선택 컨셉을 베이스로 직접 커스텀 및 실제 리소스 대입
- 기본 제공 컨셉 이외 별도 제작 희망 시 DCM 파트로 별도 요청
- 요청자는 템플릿 조합을 활용하여 초안 작성 후 요청사항 전달
- 또는 DCM 파트에서 요청받은 내용을 바탕으로 초안 제작하여 전달
- 요청 파트와 제작 파트가 시스템 내에서 공동 작업
stakeholder
- 선택 컨셉을 베이스로 직접 커스텀 및 실제 리소스 대입
- 기본 제공 컨셉 이외 별도 제작 희망 시 DCM 파트로 별도 요청
- 요청자는 템플릿 조합을 활용하여 초안 작성 후 요청사항 전달
- 또는 DCM 파트에서 요청받은 내용을 바탕으로 초안 제작하여 전달
- 요청 파트와 제작 파트가 시스템 내에서 공동 작업
System
- 기존 운영 사이트를 컨셉에 맞춰 분류
- 사용자 선택에 따라 컨셉 추천 (필요 기능/컨셉/디자인)
System
- 실시간 미리보기 및 디바이스 별 환경 제공
System
- 실시간 미리보기 및 디바이스 별 환경 제공
운영 사이트 수정
stakeholder
- 레이블, 디지털 커뮤니케이션 담당자 수정 필요 내용 확인
- 수정 범위를 확인하여 계획 수립
stakeholder
- 홈페이지 빌더를 통해 수정 필요 페이지 접근
- 수정 필요 부분 직접 수정
- 수정 내용 미리보기를 통해 확인/저장
- 서비스 반영(배포) 일정 확인 및 배포 요청
- 개발/보안 이슈 DCM 요청 또는 DCM에서 확인
- 이슈사항 수정 및 적용
- 수정사항 담당부서에 알림
- 수정 내용 미리보기를 통해 검수
- 서비스 반영(배포) 일정 확인 및 배포
stakeholder
- 실제 서비스 배포 일정 조율
- 레이블, 디지털 커뮤니케이션 파트는 배포 일정을 직접 설정하여 승인 요청
- 배포 예정 버전을 사전에 미리보기하여 최종 검수 (일정별 배포 버전 확인)
System
- 운영 사이트 모니터링 기능 제공
- 디바이스 별 미리보기 제공
System
- 운영 사이트 모니터링 및 직접 수정 기능 제공
System
- 개발/운영 각 배포가능 여부 확인
- 버전별 미리보기 제공
- 배포 요청 및 승인 알림 발송
Project goal
INTEGRATED
ADMINISTRATION

통합 데이터 관리
Artist Integrated Management
모든 멀티 법인에서 활용할 수 있는 통합 데이터 플랫폼으로 구현

실시간 서비스 환경
Real-time Global response
실시간으로 서비스를 글로벌에 배포

유연한 홈페이지 관리
Website builder
마이크로 서비스 단위의 관리 기능 구현
COLOR SYSTEM
TYPOGRAPHY
ENGLISH - SUIT

KOREAN - SUIT

ICONGRAPHY
REVEAL
YOUR
EXISTENCE
Main
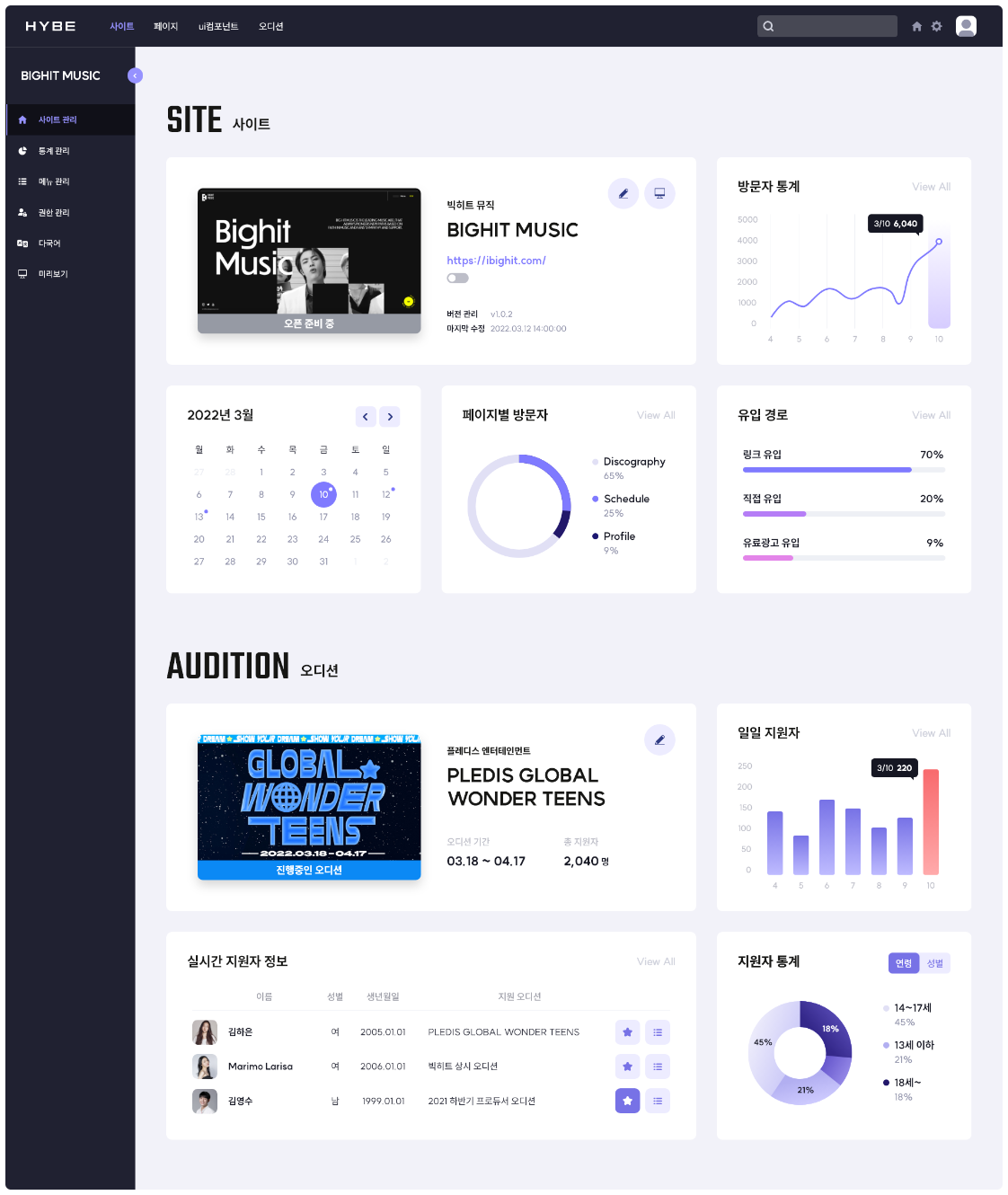
사이트 현황을 한 눈에 알아 볼 수 있도록 관리자 메인 페이지를 대시보드로 구성하였습니다. 각 그래프와 콘텐츠들은 일정한 톤으로 조절하여 통일감을 주고 눈의 피로를 덜어줍니다.

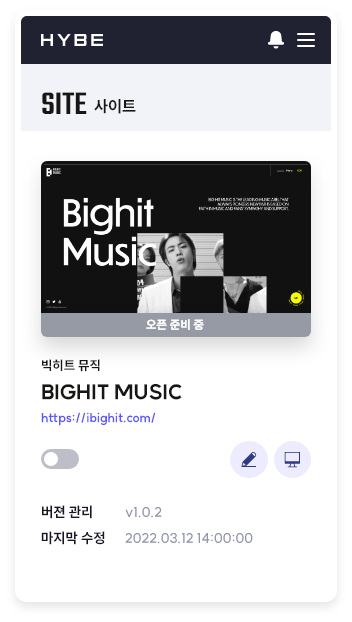
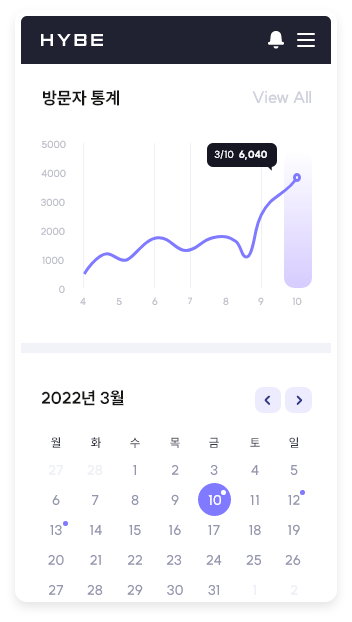
RESPONDSIBLE
실시간 대응이 주요 니즈인 만큼
모바일에서도 간단한 수정과 배포를 할 수 있도록
관리자 페이지를 설계하였습니다.





![]()

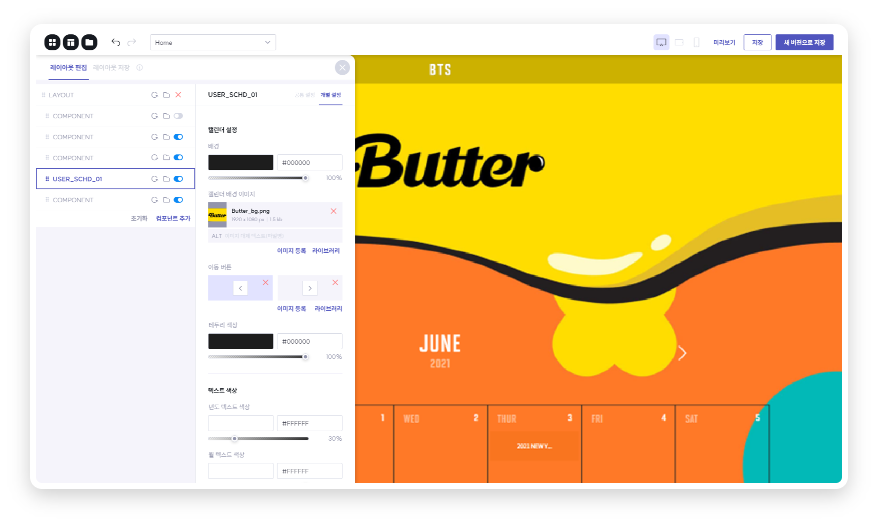
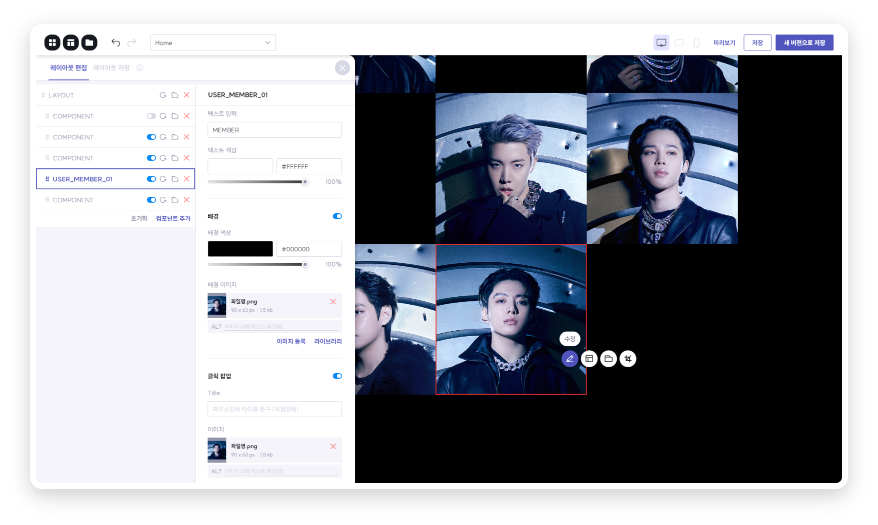
Accessible
직관적이고
간편한 제작툴
편집 단계를 직관적으로 설계하여
비전공자도 쉽게 제작하고 배포할 수 있도록 기획하였습니다.
첫 실행시 기능별 도움말이 노출되고
템플릿 또한 반응형으로 제작하여 한 번의 편집으로
PC, Mobile, Tablet까지 대응할 수 있습니다.
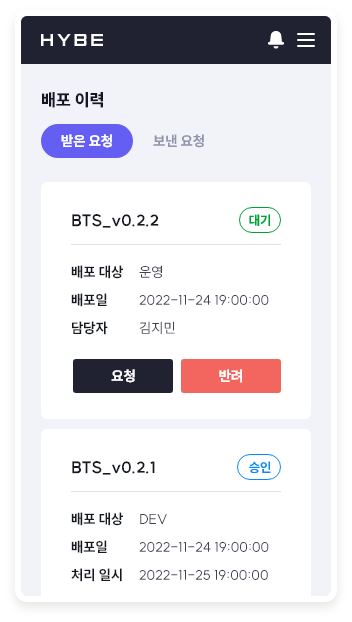
Stepwise
단계적인
업데이트 배포
정확하고 안전하게 운영할 수 있도록
HYBE 조직구성을 분석하여 권한을 설계하고
단계적으로 안전하게 배포가 될 수 있도록
직관적으로 배포 일정을 확인할 수 있습니다.

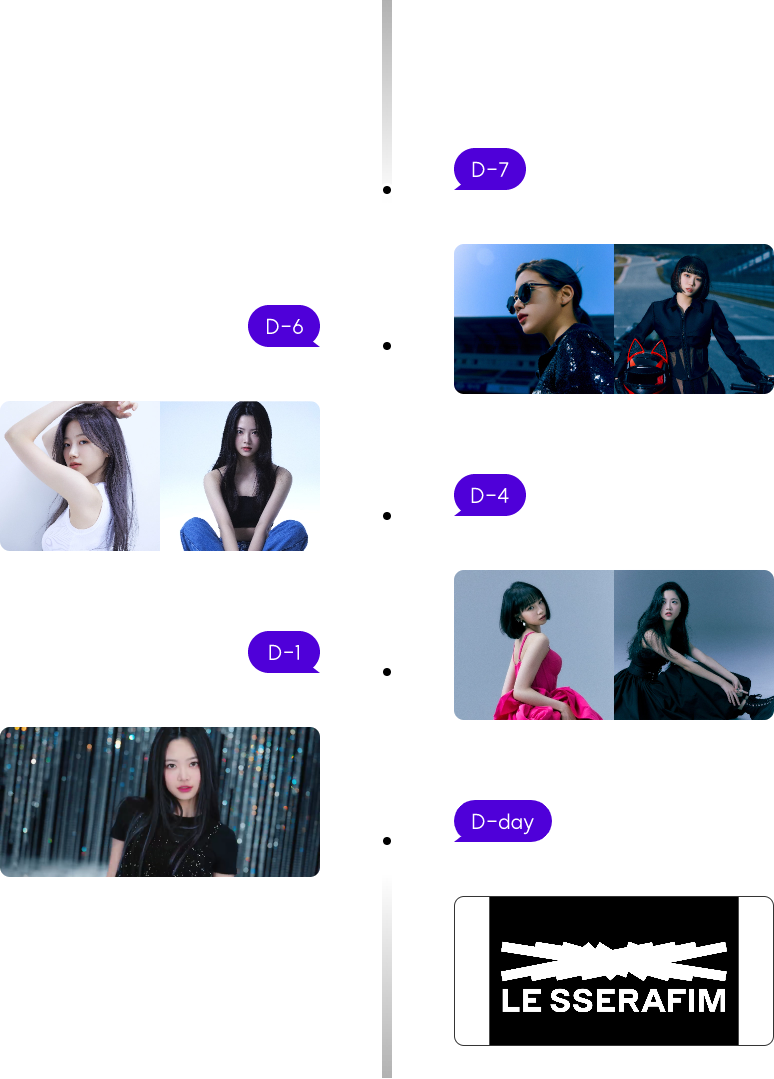
Template
컨셉을 반영하는
다양한 디자인 템플릿
K-POP 아티스트 컨셉을 리서치하여 비슷한 컨셉별로 카테고리화 한 후
해당 카테고리에 어울리도록 템플릿 디자인을 제작하였습니다.

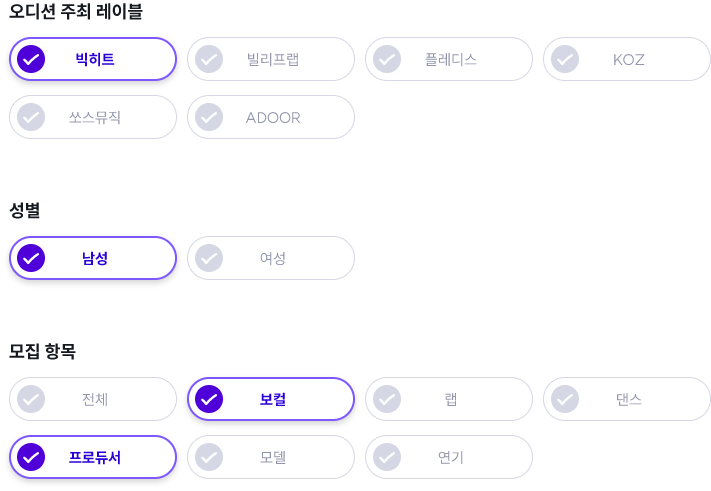
Preset
오디션 프리셋
각 레이블의 오디션을 분석하고
오디션 성격에 따른 오디션 프리셋을 생성해
번복 작업 없이 필요한 항목만 체크해서
손쉽게 수정할 수 있도록 UX를 기획하였습니다.
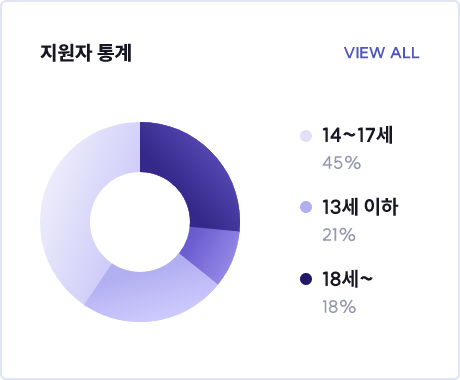
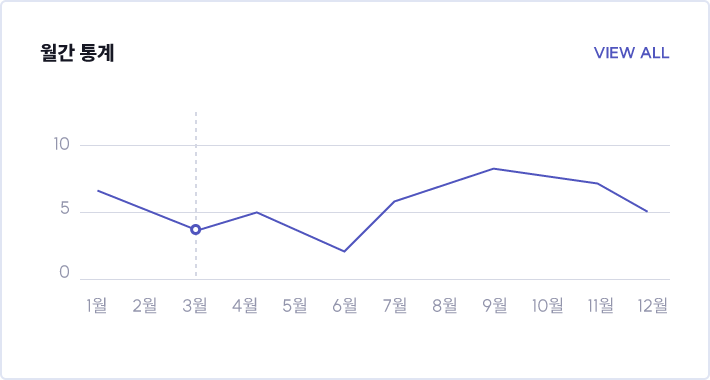
Analysis
통계 분석
연도별, 월별 진행한 오디션 통계, 오디션 별 총 지원자수, 지원 현황, 답변 통계 등
항목에 맞는 그래프와 다이어그램으로 표현하여 한눈에 통계를 확인 할 수 있도록 디자인하였습니다.



WE
BELIEVE IN
MUSIC

Credits
Team Leader
- Kim SangHoon
UX Design
- Kang YuMi
- Baek GwangJong
UI Design
- Kim SuBin
- Jun EiAn