대한화학회
웹사이트 리뉴얼
대한화학회Green chemistry Clean world
대한화학회는 화학의 기반 확대를 위해 끊임없이 노력합니다
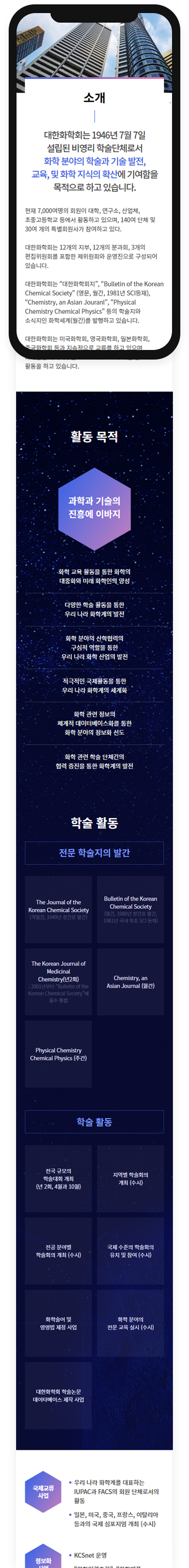
대한화학회는 1946년 7월 7일 설립된 비영리 학술단체로서
화학 분야의 학술과 기술 발전, 교육 및 화학 지식의 확산에 기여함을 목적으로 하고 있습니다.
기본에서 시작하다
Needs
" 화학의 올바른 가치를 알리고
자연스러운 융합의 장이 되었으면 합니다"
대한화학회는 지난 75여 년간 대한민국 과학과 기술의 발전에 기여하고
화학의 기반 확대를 위해 끊임없이 노력하고 헌신해 왔습니다.
패러다임의 전환기를 맞아, 화학의 올바른 가치와 역할을 대중에게 알리고
융합의 장이 되기 위한 방법 중 하나로 웹 사이트 리뉴얼을 진행하기로 하였습니다.
연결하다
interview
메뉴와 컨텐츠가
복잡하여
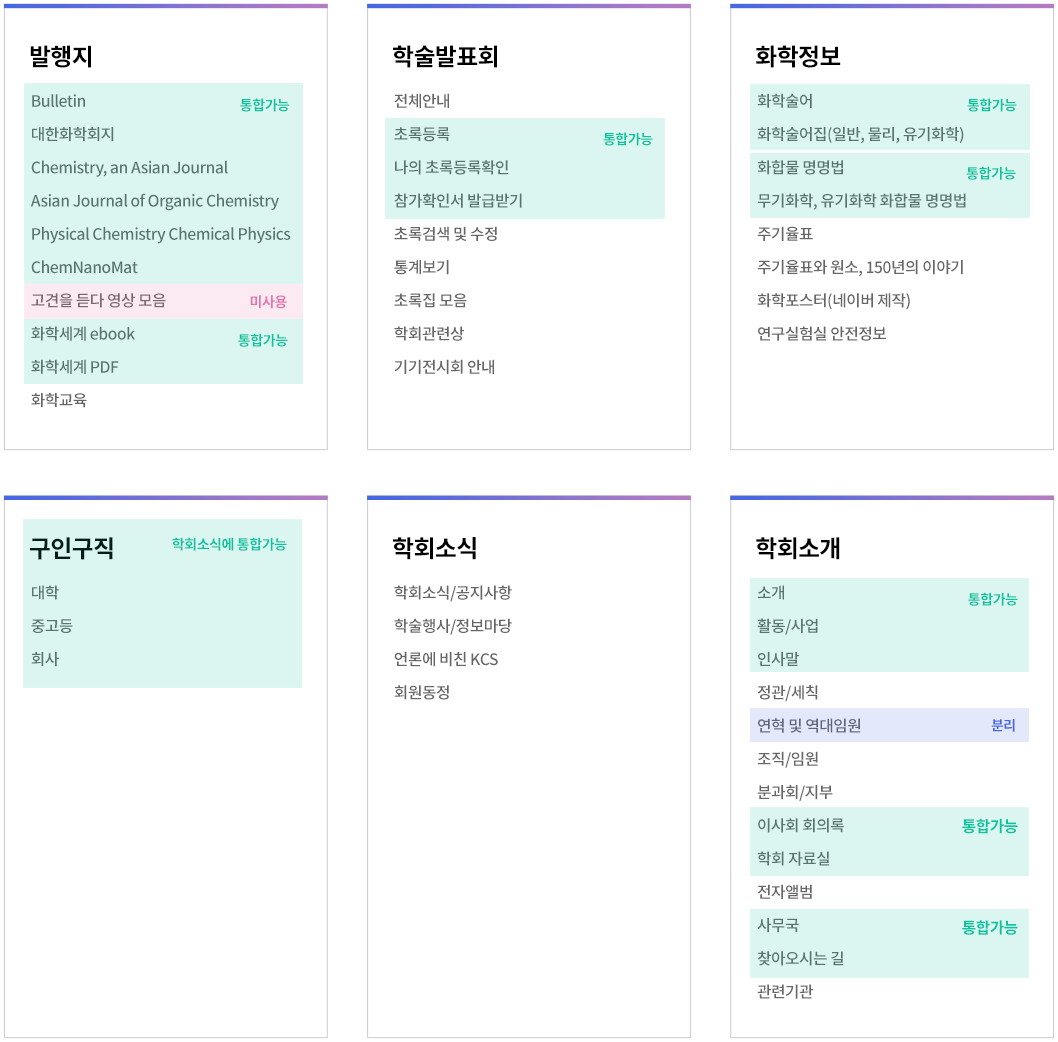
찾기 어렵습니다- 메뉴 통합 및 축소
- 중요도를 고려한 컨텐츠 재배치
- 직관적인 UI로 재구성
디자인이
트렌드와
맞지 않습니다- 컨셉 및 톤앤매너 재정립
- 전체 UX, UI 변경
미래 화학자가 될
학생들이 많이
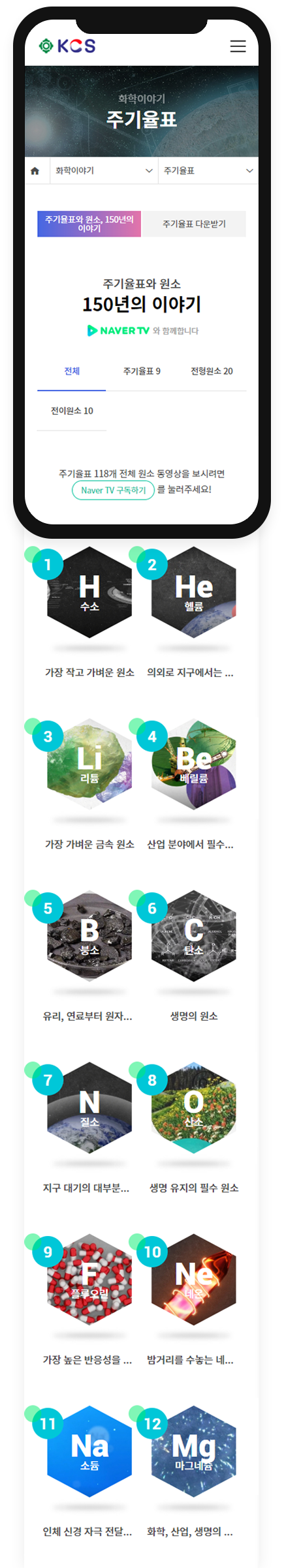
방문하길 바랍니다- 메인에 흥미있는 컨텐츠 배치
- 젊은 감성에 맞는 디자인으로 개선
Target & Analysis
학회 회원과
미래 화학자를 위한 공간

회원의 연령층은 대체적으로 높을 것으로 예상되지만, 대한화학회의 설립 이념을 살리고자 학생들도 자연스럽게 들어올 수 있는 공간이 되었으면 좋겠습니다. 주기율표, 화학올림피아드 대회 등 컨텐츠 적으로도 어필할 수 있는 부분이 있지 않을까 생각하였습니다. 연령대가 높다는 것과 모바일까지 대응한다는 면에서 가독성이 좋은 사이트가 되어야 하며, 학생 등 젊은 미래 화학자들이 방문할 수 있도록 디자인적으로도 ‘젊고 트렌디한’ 사이트가 되어야 합니다.
기존 사이트를 분석하여
문제점을 발견합니다
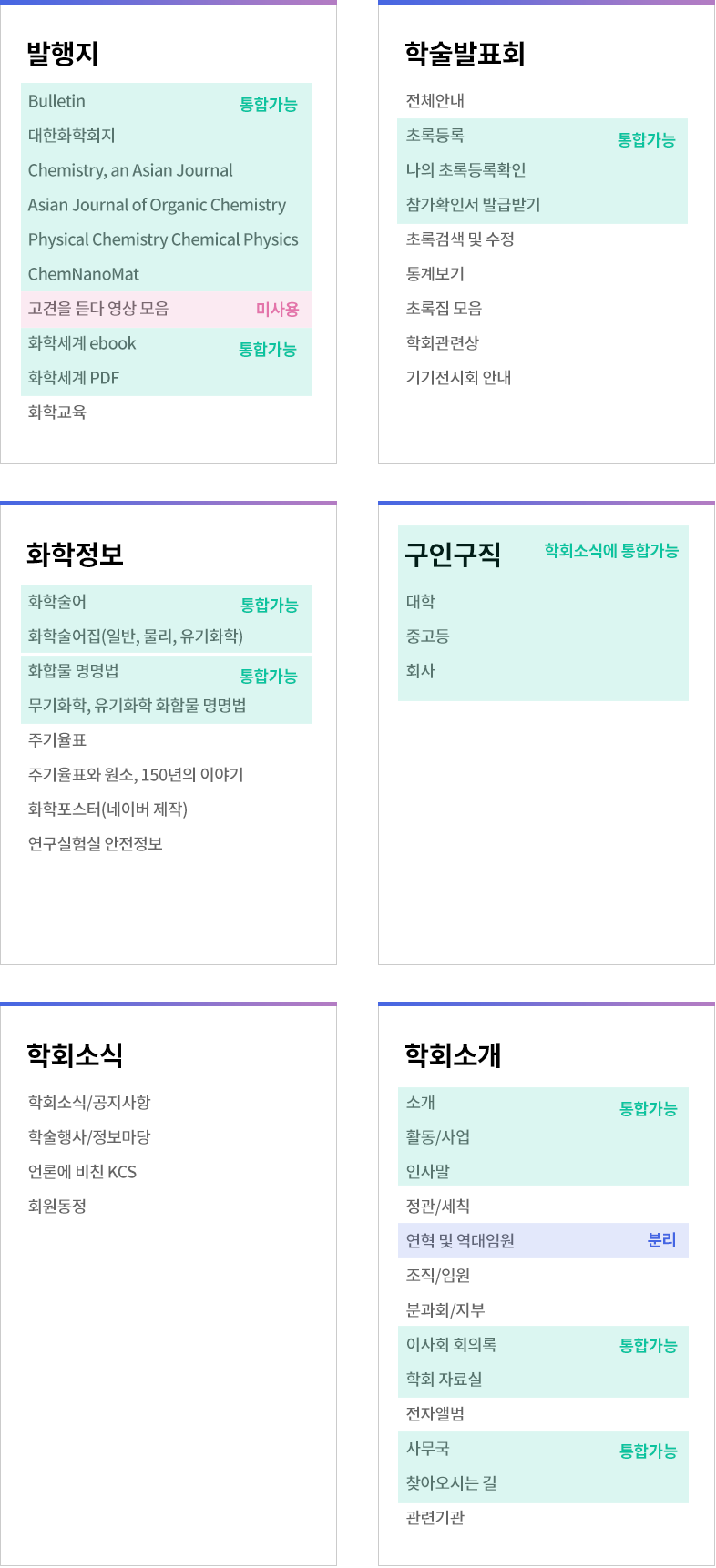
메뉴 분석


메뉴가 많아서 사용자가 원하고자 하는 컨텐츠를 찾기가 어려웠습니다. 기능이 유사한 것과 관련이 많은 부분을 최대한 통합하고, 사용하지 않는 메뉴와 묶을 수 있는 메뉴들을 묶어서 간결하게 개선하기로 하였습니다.
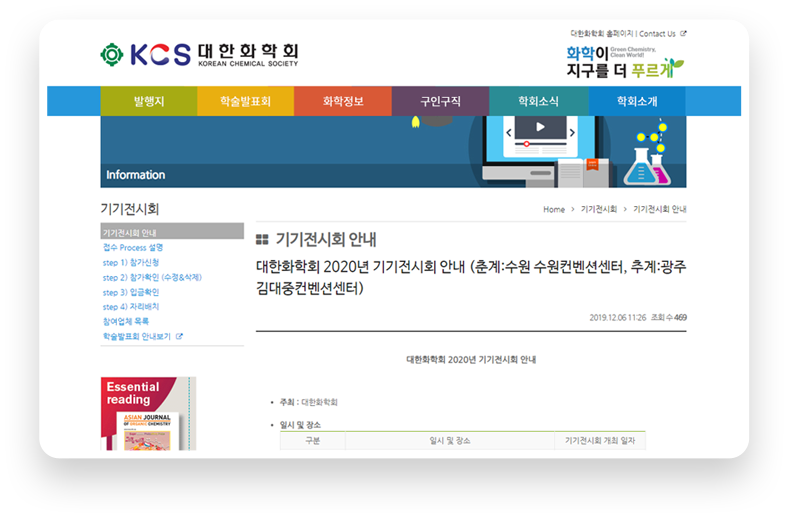
디자인 분석

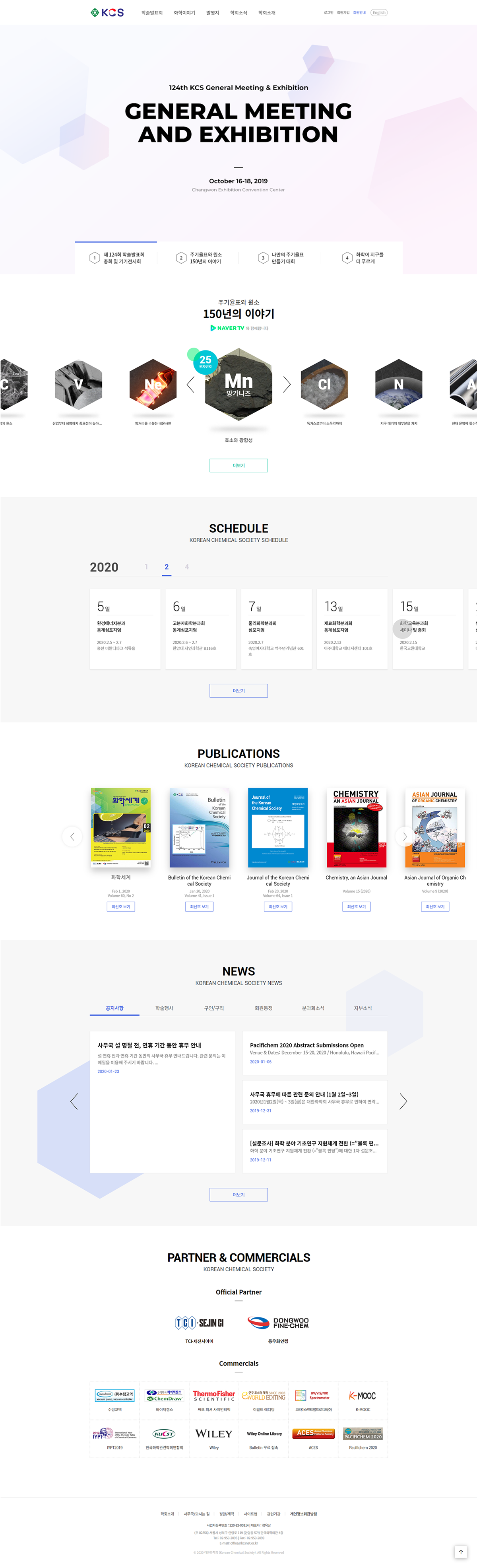
기존 웹사이트
기존 사이트에서 대한화학회의 아이덴티티 표현 부족, 컨텐츠 배치 및 활용이 미비하였고, 정돈되지 않은 톤앤매너를 보였습니다. 우리는 이를 개선하여 보다 나은 경험을 만들고자 하였습니다.
Goal & Objective


기본에서 확장하다
프로젝트의 목표에 따른
솔루션 방향을 설정합니다
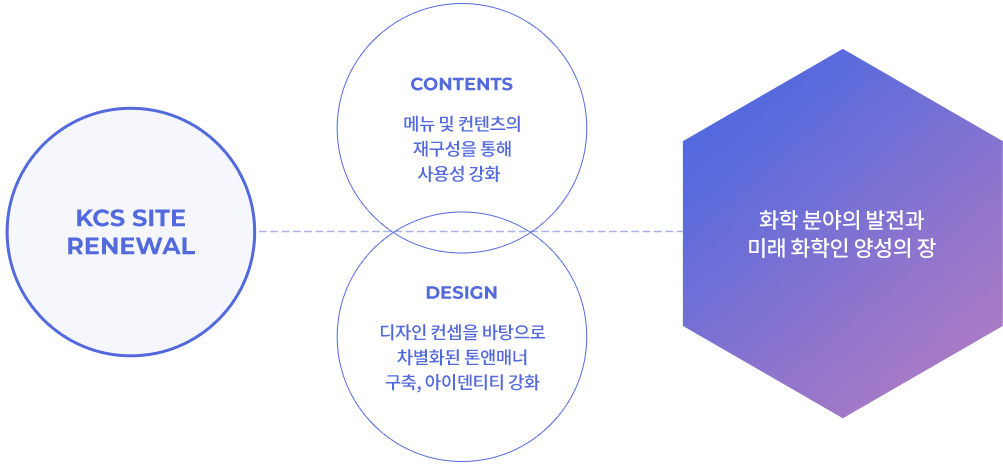
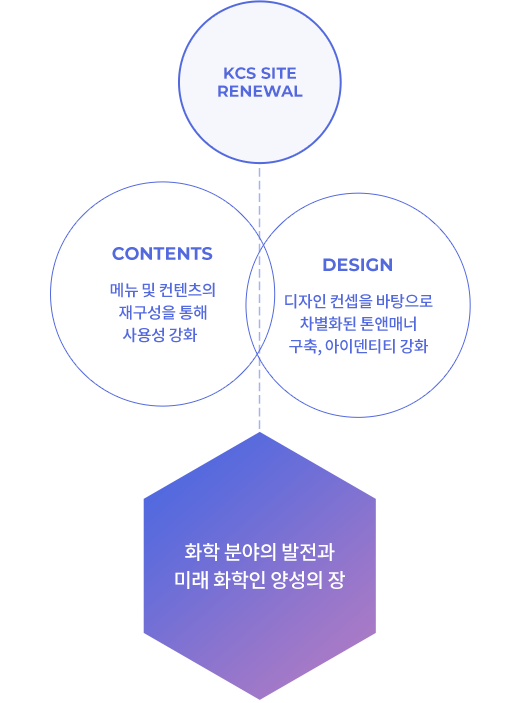
우리는 타겟 분석 및 기존 사이트의 문제점 분석을 통해 이번 프로젝트의 골을 설정하였습니다.
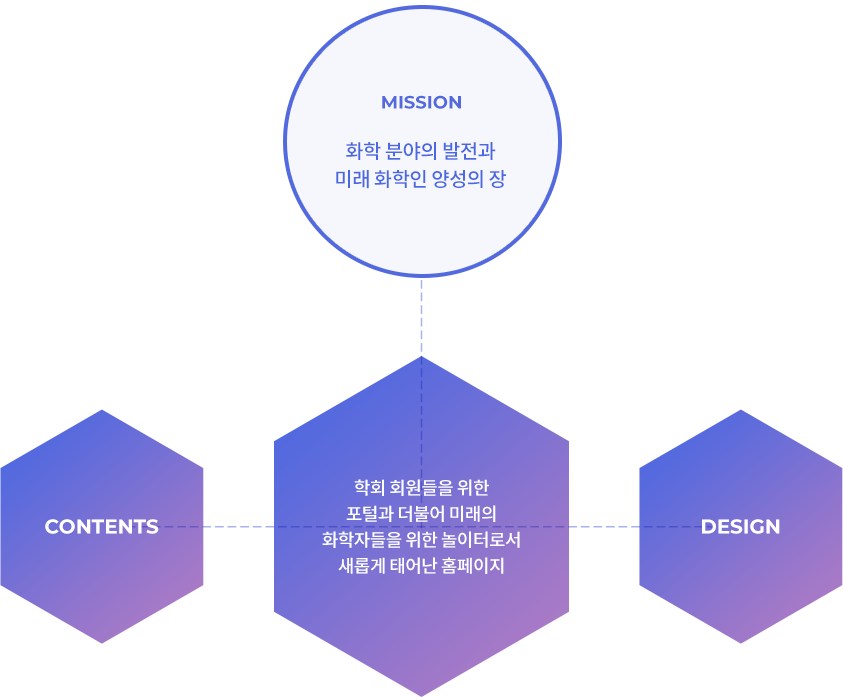
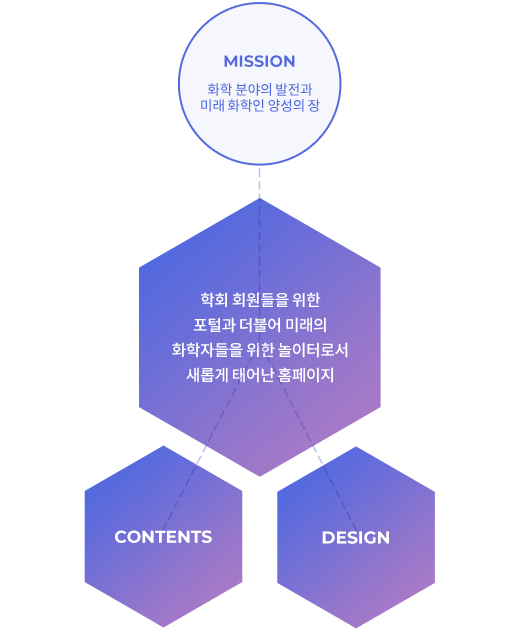
이에 따라 화학 분야의 발전과 미래 화학인 양성의 장이 되는 것을 미션으로 하며
학회 회원들을 위한 포털과 더불어 미래의 화학자들을 위한 놀이터로 재탄생하는 것을 솔루션 방향으로 설정합니다.


프로젝트의 핵심가치를
컨텐츠와 디자인에 담아냅니다
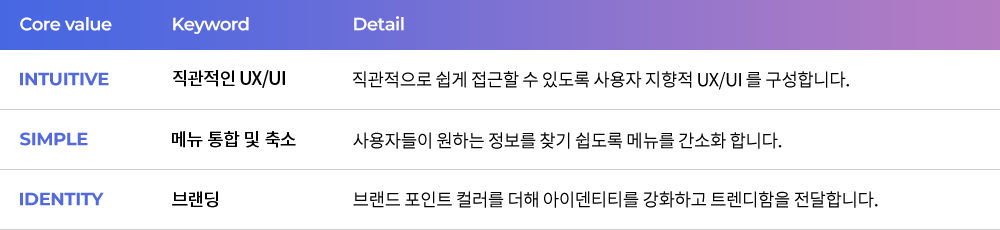
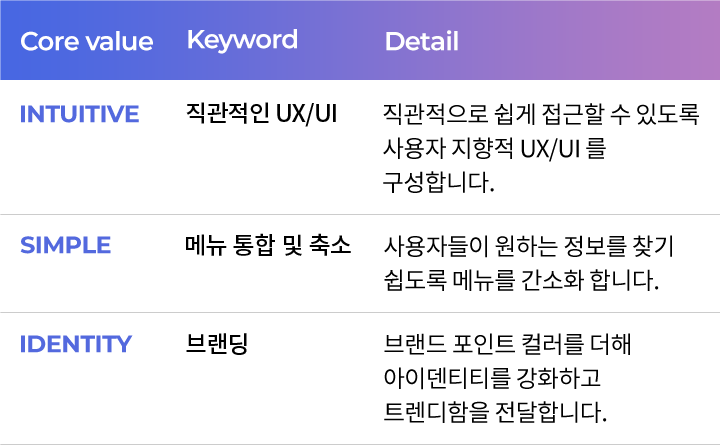
핵심가치로 설정한 직관적인, 심플한, 아이덴티티가 돋보이는 사이트의 구축을 위해
콘텐츠와 디자인 측면의 키워드 및 리뉴얼 방향의 내용을 제시합니다.


Easy & Usability

Graphic Motif
화학을 연상시키는 여러 메타포들을 시각적으로 녹였습니다. 예를 들면 결정의 구조, 원자, 궤도 등에서
모티프를 발견하고 이를 도형으로 확장하여 그래픽 요소로 사용하였습니다.

디자인 시스템을
정의합니다
사이트의 완성도 높은 아이덴티티 구축을 위해 타이포그래피, 컬러, 아이콘 등의 디자인 시스템을 정의합니다.
정의된 가이드는 사이트의 UI 뿐만 아니라 사용자와의 다양한 접점에 활용하도록 합니다.
Typography
다양한 정보를 쉽게 읽을 수 있도록 가독성이 좋은 서체를 사용합니다.
올바른 서체의 일관된 사용으로 사용자에게 대한화학회의 메시지를 효과적으로 전달합니다.
Color
로고에 사용된 3가지 파란색, 빨간색, 녹색을 기본으로 학회 사이트의 공식적인 성격에 맞도록 파란색을 주색상으로 선정하고
디자인 개선사항에 맞는 트렌디하고 부드러운 컬러로 변경하여 사용합니다.
KCS Blue
Primary Color
KCS Gradient
Background Color
KCS Emerald
Secondary Color
KCS Green
Tertiary Color
Graphic elements
앞서 정의된 브랜드 아이덴티티를 기반으로 하여 그래픽 요소를 구성합니다.
브랜드의 컨셉을 반영한 그래픽 요소들을 통해 사용자의 관심 및 브랜드 매력도를 증대시킵니다.
존재를 드러내다

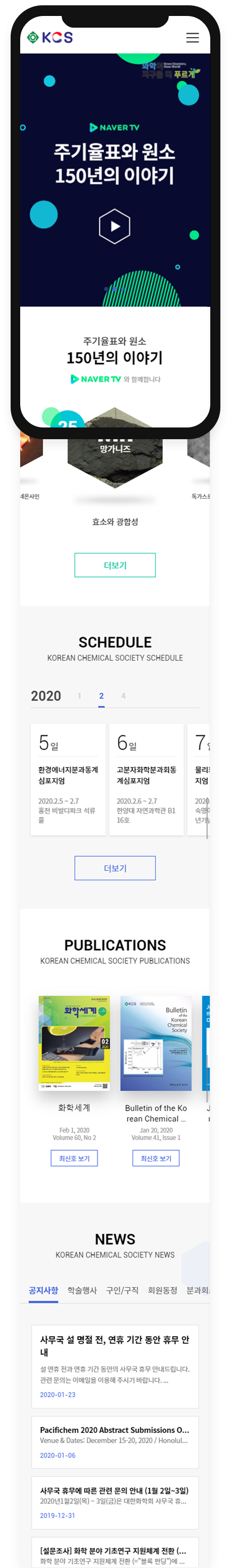
Responsive web
대한화학회
그 찬란한 70년의 역사를 드러내다


Credits
Director
- Baek GwangJong
Product Manager
- Baek GwangJong
- Park JongSun
Design
- Han SeHui
Development
- Baek GwangJong
- Race
- Han JiEun